Cree una aplicación nativa de Windows de cualquier página web usando Nativefier.
¿Usas algunos sitios web con mucha frecuencia? Tener una aplicación nativa para ellos en su computadora realmente puede hacerlos más accesibles. Imagina(Imagine) que no tienes que ir a tu navegador y luego buscar la pestaña que tiene abierta tu web. En esta publicación, hemos cubierto una herramienta de línea de comandos llamada Nativefier que le permite crear aplicaciones nativas para cualquier aplicación web o página web. También hemos cubierto los pasos que puede seguir para crear una aplicación nativa para cualquiera de sus páginas web favoritas.
Revisión de Nativefier
Nativefier es de código abierto y está escrito en JavaScript y utiliza Electron para crear aplicaciones nativas para Windows , Mac y Linux . Las aplicaciones creadas por Nativefier pueden conservar algunas configuraciones y configuraciones para brindarle una experiencia más similar a la de una aplicación. Para usar Nativefier , debe tener Node.js instalado en su máquina. Si aún no lo tiene, puede consultar nuestro artículo sobre cómo instalar Node.js en Windows aquí .
Cómo crear aplicaciones nativas
1. Abra una ventana de CMD en el directorio deseado.(CMD)
2. Ejecute el siguiente comando para instalar Nativefier .
npm install -g nativefier
3. Una vez completada la instalación, puede ejecutar el siguiente comando para crear una aplicación nativa para cualquier página web o aplicación web.
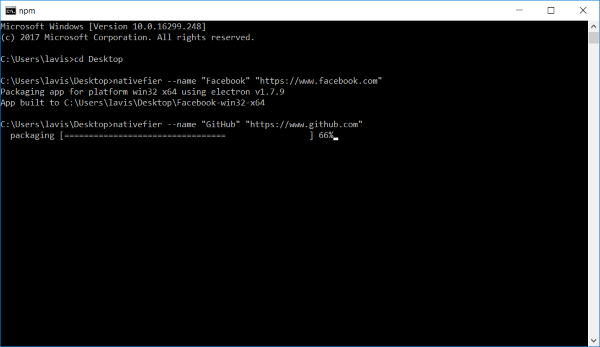
nativefier --name “Application Name” “http://applicationurl.com”

Esto debería crear una aplicación llamada Nombre(Application Name ) de la aplicación cuya URL es http: http://applicationurl.com.Ahora puede abrir la carpeta creada por Nativefier y ubicar el ejecutable para su aplicación. Puede crear accesos directos a este archivo exe para que pueda iniciarlo directamente desde el menú de inicio, la barra de tareas o cualquier otro lugar de su elección.
Soporte flash(Flash Support)
Si su sitio web elegido requiere soporte flash, puede agregarlo fácilmente agregando una etiqueta –flash en el comando de instalación. El comando se convertiría en:
nativefier --name --flash “Application Name” “http://applicationurl.com”
Para que Flash funcione, se requiere Google Chrome , o debe instalar el complemento PepperFlash Chrome(PepperFlash Chrome Plugin) manualmente.
Menú de aplicaciones(Application Menu)
Dado que estas aplicaciones no son más que una WebView envuelta alrededor de la (WebView)URL deseada . Puede realizar algunas operaciones básicas que podría haber realizado en un navegador web normal. Para hacerlo, puede acceder al menú de la aplicación presionando la tecla 'Alt' de su teclado. Ahora, usando estos menús, puede navegar hacia adelante o hacia atrás o recargar toda la aplicación.

Como la mayoría de los navegadores web, puede acercar fácilmente usando Ctrl+= y alejar usando Ctrl+- . Incluso hay una opción para alternar el modo de pantalla completa. La mejor parte de las aplicaciones generadas por Nativefier es que vienen con herramientas de desarrollo completas similares a Chrome. Obtiene acceso a la consola, la red y todas las demás funciones que se ofrecen en las herramientas para desarrolladores de Chrome(Chrome Developer Tools) . Puede habilitar/deshabilitar las herramientas de desarrollo Ctrl+Shift+I .
Como se mencionó, las aplicaciones pueden conservar una configuración mínima, y esto se puede borrar yendo al menú de la aplicación y luego seleccionando Editar(Edit ) y luego Borrar datos de la aplicación. (Clear App Data.)Esto debería restablecer por completo la aplicación con todas las sesiones o inicios de sesión que haya mantenido.
Portabilidad(Portability)
Todas las aplicaciones generadas con Nativefier son portátiles. Puedes transportarlos fácilmente con toda su configuración. Esto asegura que tenga sus datos en todas partes y evita que inicie sesión una y otra vez.
Nativefier es una gran herramienta para tener en tu colección. Si usa un sitio web con tanta frecuencia que desea tener una aplicación nativa para eso, debe probar Nativefier . Las aplicaciones generadas son simples, rápidas y confiables. Además, usar sus aplicaciones web favoritas en una ventana nativa dedicada es una gran experiencia en total. He usado Nativefier para crear aplicaciones nativas para la mayoría de las redes sociales(Social Networks) , GitHub y varias otras aplicaciones web. Haga clic (Click) aquí(here)(here) para saber más sobre Nativefier.
Related posts
Best Free C++ IDE PARA Windows 10
CudaText es un Code Editor gratuito para programadores Windows
SynWrite Editor: Free Text & Source Code Editor para Windows 10
Best Free PHP IDE para Windows 10
Cómo hacer un Nativo Windows app para cualquier sitio web o aplicación web
Crear variables de entorno personalizadas en Windows
Verifique su código para errores con Code Compare para Windows 10
Create A AVI video de los archivos Image usando MakeAVI para Windows
Handy Shortcuts: Create Desktop Shortcuts en Windows 10
Cree nuevas cuentas de usuario y grupos de Windows, como un profesional de TI
Create múltiple System Images en una sola unidad externa en Windows 10
Cómo Create and Print Address Labels EN Windows 11/10
Create Potentes gestos del ratón con StrokesPlus para Windows 10
Coolbarz: Create A XP style desktop toolbar EN Windows 10
Cómo Create and Manage Storage Spaces de la configuración de Windows 10
Cree tonos de llamada personalizados gratuitos para cualquier teléfono inteligente con Ringtone Maker
Bulk install Windows apps con Winstall para Windows Package Manager
Notificaciones Visualizer le permite probar notificaciones de aplicaciones
Create Remote Desktop Connection shortcut en Windows 11/10
Create Full Backup de sus Windows 10 (System Image)
