Cómo recuperar Ver imagen en el menú contextual de Firefox
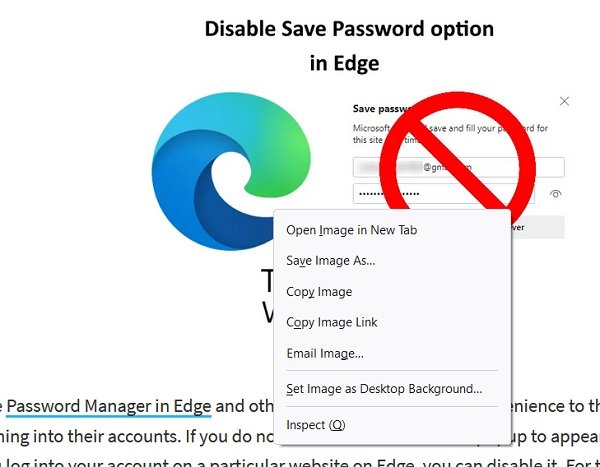
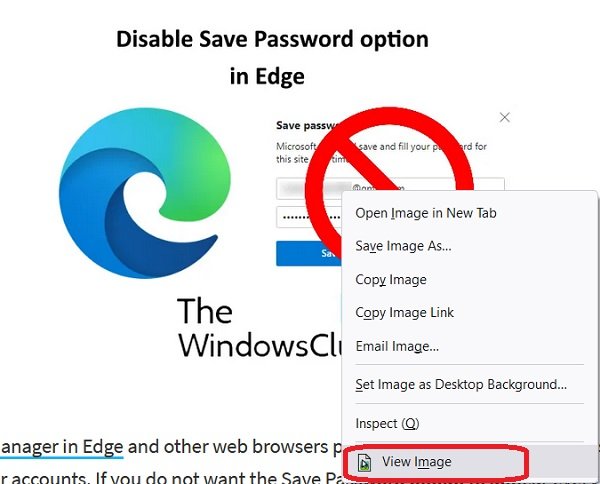
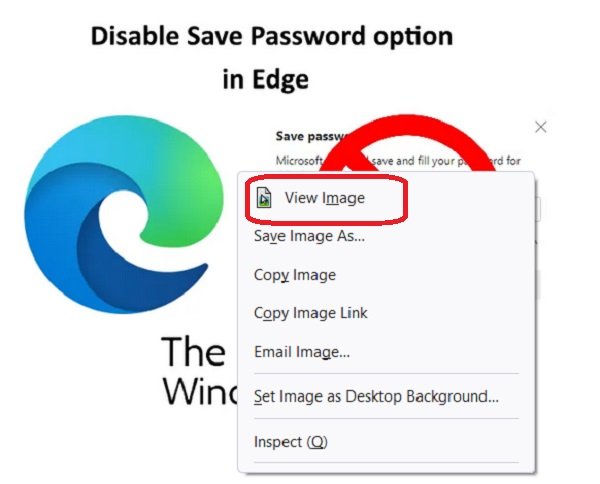
Si está utilizando Firefox , es posible que haya notado que Firefox eliminó la opción ' Ver imagen(View Image) ' del menú contextual y la reemplazó con " Abrir imagen en una pestaña nueva(Open Image in New Tab) ". Si bien esta es una mejor opción para algunos, aún puede obtener la pestaña Ver imagen en su (View Image)Firefox si lo desea.

¿Qué pasó con la opción Ver imagen en (View Image)Firefox ?
Aunque no es un cambio muy impactante, en una de las actualizaciones de Firefox, eliminaron la opción ' Ver imagen(View Image) ' que solía aparecer cada vez que un usuario abría el menú contextual haciendo clic derecho en una imagen. Esta opción fue reemplazada por una similar ' Abrir imagen(Open Image) en una nueva pestaña'. Ambos sirven para guardar una imagen, excepto en la nueva función del menú contextual, su imagen se abre en una nueva pestaña para permitirle navegar a través de más imágenes. Si no le gusta el cambio, el proceso antes mencionado puede ayudarlo a recuperar la opción Ver imagen .(View Image)
En este post veremos:
- Cómo recuperar la opción ' Ver imagen(View Image) ' en el menú contextual de Firefox .
- Cómo personalizar el menú contextual en el navegador Firefox
- ¿Qué es userChrome.css?
- Cómo crear el archivo userChrome.css
- Cómo ocultar las opciones del menú contextual usando userChrome.css.
Cómo recuperar Ver imagen(View Image) en el menú contextual de Firefox(Firefox Context Menu)
Para recuperar la opción 'Ver imagen' en tu Firefox , simplemente necesitas instalar un pequeño complemento que puedes descargar desde mozilla.org .

El complemento agrega " Ver imagen(View Image) " en este menú contextual para imágenes y restaura la funcionalidad anterior de abrir la imagen en la misma pestaña.
La extensión también agrega " Ver video(View Video) " y " Ver audio(View Audio) ", opciones de manera similar.
Algunas otras acciones predeterminadas de este complemento incluyen:
- Haga clic izquierdo para ver la imagen en la misma pestaña.
- Shift clic izquierdo para ver la imagen en una nueva ventana.
- Ctrl clic izquierdo para ver la imagen en una nueva pestaña de primer plano.
- Ctrl+shift clic izquierdo para ver la imagen en una nueva pestaña de fondo.
Cómo personalizar el menú contextual(Context Menu) en Firefox
Puede personalizar y ocultar algunas opciones del menú contextual haciendo algunos cambios en userChrome.css . Al usar algunos códigos CSS específicos , puede mover "Ver imagen" y "Ver video" a la parte superior del menú contextual, ocultar el menú contextual "Abrir imagen en una pestaña nueva", ocultar la entrada del menú contextual "Abrir video en una pestaña nueva". .
¿Qué es userChrome.css ?
userChrome.css es una hoja de estilo (style sheet ) que es muy importante para Firefox . Cada(Every) regla creada en userChrome.css puede cambiar la interfaz de usuario de su navegador y en realidad puede anular casi todas las reglas de estilo integradas. Aunque uno no puede cambiar la operación funcional del navegador Firefox , puede usarlo para personalizar la apariencia de su navegador web. Por ejemplo, para ocultar algunos elementos del menú contextual, cambiar las fuentes y colores de su navegador, ajustar espacios, etc.
Cómo crear userChrome.css para ocultar opciones de menú
1] Abra la(Open) página "acerca de: soporte" en Firefox y haga clic en 'Carpeta de perfil'. Se abrirá la ruta en su Explorador(File Explorer) de archivos .
2] Abra(Open) o cree la carpeta de cromo; dentro de él crea userChrome.css.
3] Abra el Bloc de notas(Open Notepad) y pegue los códigos dados.
/* Hides Open Image In New Tab */
#context-viewimage { display: none !important; }
/* Hides Open Video In New Tab */
#context-viewvideo { display: none !important; }
/* Moves View Image to the very top */
menuitem[label="View Image"] { -moz-box-ordinal-group: 0 !important; }
/* Moves View Video to the very top */
menuitem[label="View Video"] { -moz-box-ordinal-group: 0 !important; }
4] Guarde el archivo como userCrome.css y cierre.
5] Ahora escribe about:config en la barra de direcciones de Firefox . Acepta el riesgo y continúa, es seguro.
6] Escriba toolkit.legacyUserProfileCustomizations.stylesheets en el cuadro de búsqueda. Está configurado en Falso(False) de forma predeterminada, cámbielo a verdadero y reinicie el navegador.
7] Eso es todo. La opción Ver imagen(View Image) ahora aparecerá en la parte superior.

¿Cómo guardo una imagen cuando el clic derecho está deshabilitado en Firefox ?
Hay varios sitios web que impiden que los usuarios copien textos o guarden imágenes al deshabilitar su botón derecho. Si un sitio web tiene implementada una configuración de este tipo, se ejecuta en todos los navegadores. Si es usuario de Firefox y desea guardar una imagen de un sitio web que tiene desactivados los clics con el botón derecho, puede deshacer esa configuración. Estos sitios web usan Javascript para ese propósito, por lo que si lo desactiva, entonces está listo para comenzar.
En Firefox , esto es lo que tienes que hacer:
- Visite Herramientas > Opciones
- Haga clic en la pestaña Contenido
- Desde la configuración posterior, desmarque la casilla que dice Habilitar Javascript(Enable Javascript)
- Reinicie Firefox(Restart Firefox) y no volverá a enfrentar el problema.
Esperamos que esta publicación haya despejado todas tus dudas sobre Firefox y sus opciones de menú contextual para guardar imágenes.
Related posts
Bring volver View Image and Search Por Image botones en Google
Windows 10 Image Preview falta de Context Menu
Cómo View and Manage Credit Card details EN Chrome or Firefox
Cómo PIN de un sitio web a la barra de tareas o al Start Menu en Windows 10
Cómo ver las contraseñas guardadas de Firefox
No se puede hacer clic derecho en Desktop en Windows 11/10
Add Run item al Sandbox Context Menu en Windows 10
Cómo abrir Command Prompt en una carpeta en Windows 10
Cómo obtener Windows 10 Explorer & Context Menu en Windows 11
Edición, Add, Remove artículos de New Context Menu en Windows 10
Eliminar Move a OneDrive de Context Menu en Windows 10
Get Back Open Command Prompt aquí en lugar de PowerShell en Explorer
Add Disk Cleanup para hacer clic derecho en Context Menu de Hard Drives
Hide Toolbars option en Taskbar Context Menu en Windows 10
Deshabilitar el botón derecho en Context Menu en Start Menu de Windows 10
Cómo eliminar las propiedades de Recycle Bin Context Menu en Windows 10
Add Open Windows Terminal como administrador en el Context Menu
Cómo agregar Secure Delete al context menu en Windows 10
Eliminar Rotate Left and Rotate Right de Context Menu para Images
Habilitar Deshabilitar el botón derecho en context menu - Windows Explorer
