Cómo usar WP Super Cache en el blog de WordPress

Hoy nos vamos a centrar en aprender a usar WP Super Cache en el blog de WordPress(WordPress blog) . Hay dos excelentes complementos que se pueden usar para almacenar en caché: WP Super Cache y W3 Total Cache . Dependiendo de sus necesidades, uno de ellos debe estar habilitado en su blog, pero hoy solo vamos a discutir cómo usar WP Super Cache en el blog de WordPress(WordPress blog) .

Lo que hace WP Super Cache es que toma los archivos PHP dinámicos de WordPress(Dynamic WordPress PHP) de su blog y los convierte en archivos HTML estáticos. (HTML)El beneficio de este archivo es que es menos pesado que el archivo PHP(PHP file) real y aumenta la velocidad de carga de la página, lo(page load speed) que finalmente hace feliz al visitante ya que a nadie le gusta esperar. Con una mayor velocidad de carga de la página(page load speed search) , es más probable que los motores de búsqueda indexen sus páginas y las muestren a los visitantes potenciales.
Bueno, la mayor parte de lo anterior es cierto, pero hay un problema: el archivo HTML(HTML file) estático se mostrará a la mayoría de los usuarios, excepto a los que hayan iniciado sesión en su sitio web o hayan dejado un comentario en su blog. Esta parcialidad se debe a que cuando el usuario inicia sesión o ha publicado un comentario en su blog, se muestra con su nombre en lugar del archivo(file hence) estático, por lo que son manejados por un motor de almacenamiento en caché heredado.
Característica de WP Super Cache:
- Le(Allow) permite utilizar la red de entrega(Delivery Network) de contenido ( CDN ) junto con el sistema de almacenamiento en caché(caching system) .
- Páginas web comprimidas para reducir el tiempo de carga.
- Almacenamiento en caché disponible para páginas PHP también(PHP)
- El almacenamiento en caché también está disponible para dispositivos móviles y tabletas.
Cómo usar WP Super Cache en el blog de WordPress(WordPress blog)
Para usar WP Super Cache en el blog de WordPress(WordPress blog) , primero debe instalar el complemento. Veamos cómo hacerlo, vaya a su cuenta de administrador(admin account) y desde Plugin > Add New , busque WP Super Cache , luego instale y active el complemento.

Una vez instalado el plugin mostrará el siguiente mensaje:
WP Super Cache is disabled. Please go to the plugin admin page to enable caching.

Debe habilitar el complemento WP Super Cache(WP Super Cache plugin) antes de poder usarlo, simplemente haga clic en "página de administración del complemento" y será dirigido a la configuración de WP Super Cache(WP Super Cache Settings) .
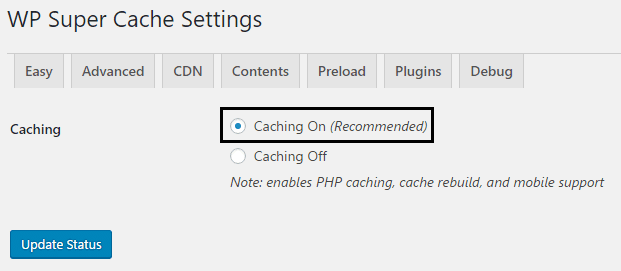
Configurar WP Super Cache
Marque la casilla junto a Almacenamiento en caché activado (recomendado) para habilitar WP Super Cache y haga clic en el botón Actualizar estado(Update Status button) para guardar los cambios.

Ahora verifiquemos si el complemento funciona o no haciendo clic en el botón Test Cache(Test Cache button) debajo de Cache Tester . Si todo va bien, verás algo como esto:

Si por alguna razón desea eliminar las páginas almacenadas en caché, simplemente haga clic en el botón Eliminar caché(Delete Cache button) y estará listo para comenzar.

En Opciones Avanzadas(Advanced Options) tendrás estas 4 configuraciones:
- almacenamiento en caché
- Diverso
- Avanzado
- Ubicación de caché
Hablemos de cada uno de ellos y veamos cómo usar la configuración de Wp Super Cache a su máximo potencial.
almacenamiento en caché
Marque la casilla Caché de accesos a este sitio web para un acceso rápido (recomendado)(Cache hits to this website for quick access (Recommended)) para activar el almacenamiento en caché.

A continuación, hay tres opciones disponibles para el almacenamiento en caché y, de forma predeterminada , se usará PHP para servir los archivos de caché, pero no queremos involucrar a PHP , ya que esto aumentará el tiempo de carga de la página. Así que haga clic en el botón de radio(radio button) junto a " Usar mod_rewrite para servir archivos de caché(Use mod_rewrite to serve cache files) ", que es el método más rápido para entregar sus archivos HTML sin involucrar el motor PHP(PHP engine) .
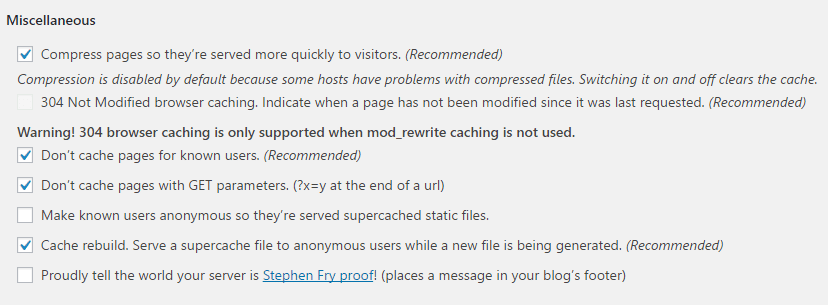
Diverso
En Varios(Miscellaneous) , habilite las opciones de Comprimir(Compress) páginas ya que, de forma predeterminada, esta opción está deshabilitada. Esta opción ayuda a reducir el tiempo total de carga de la página(page load time) .

Habilite el almacenamiento en caché del navegador 304 no modificado,(304 not Modified browser caching) que indica si una página se ha modificado o no desde la última solicitud(administrator and users) .
Habilite No almacenar en caché con parámetros GET porque estas solicitudes se procesan a través de motores PHP y luego habilite la opción de reconstrucción de caché .(Cache rebuild)
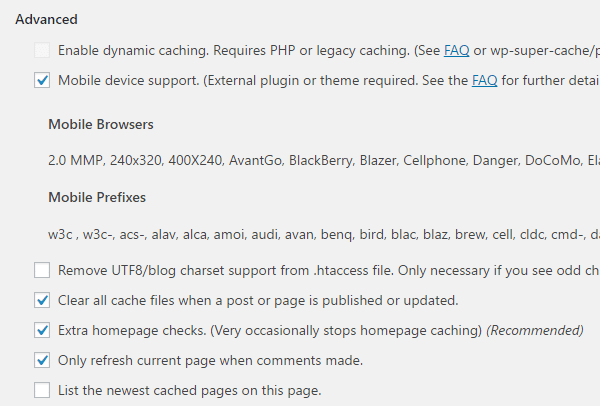
Avanzado
Habilite la compatibilidad con dispositivos móviles,(Mobile device) lo que obviamente hace que Wp Super Cache sea compatible(Wp Super Cache compatible) en dispositivos móviles. A continuación, habilite la opción Borrar(Clear) todos los archivos de caché cuando se publique una publicación o una página(post or page) si tiene una fecha de caducidad de caché(cache expiration date) larga o deje esta opción como está.

Habilite Verificaciones adicionales de la página de inicio para que el almacenamiento en (Extra homepage)caché(homepage caching) de la página de inicio se detenga inesperadamente para verificar si funciona correctamente. Además, habilite la opción Solo actualizar la página actual cuando se hagan comentarios para mostrar nuevamente la página PHP(PHP page) al usuario cuando comenten.
Ubicación de caché
Buenas noticias, ni siquiera necesitas tocar esta opción, déjalo como está.
Una vez que haya terminado con todas las configuraciones anteriores, simplemente haga clic en el botón Actualizar estado(Update status) . Después de que la página se actualice, verá algunas reglas de reescritura de modo justo debajo de la configuración avanzada como esta:

Simplemente haga clic en Actualizar reglas de Mod_rewrite(Update Mod_rewrite Rules) y, una vez completado, verá algo como esto:

Bueno, supongo que ha aprendido todo sobre la configuración avanzada y puede enseñar a otros sobre cómo usar el complemento WP Super Cache de manera eficiente(how to use WP Super Cache plugin efficiently) . Pero todavía hay algunas configuraciones más que debe conocer antes de irse.
Tiempo de caducidad y recolección de basura
Aquí establece el tiempo y la frecuencia(time and frequency) de validez de los datos almacenados en caché en su servidor. De forma predeterminada, el tiempo de espera de la memoria caché(cache timeout) se establece en 1800 segundos, pero si tiene una gran cantidad de artículos en su sitio, establezca un tiempo más bajo.

Lo siguiente es Nombres de archivo aceptados y URI rechazados(Filenames & Rejected URIs) , aquí puede deshabilitar los siguientes tipos de páginas para el almacenamiento en caché según sus necesidades:
- Publicaciones individuales
- Páginas de búsqueda
- Páginas de autor
- Página delantera
- Categoría
- Archivo
- Paginas
- Feeds
- Casa
- Etiquetas
Bueno, no es necesario que te metas con esta configuración, así que sigue adelante.
Habilitar compatibilidad con CDN
Para habilitar la compatibilidad con CDN con (CDN support)el complemento WP Super Cache(WP Super Cache plugin) , debe marcar Habilitar compatibilidad con CDN(Enable CDN support) ( asegúrese(Make sure) de haber seleccionado la pestaña CDN(CDN tab) junto a la configuración avanzada).

Luego, ingrese su URL local o URL externa(URL or Offsite URL) como http://cdn.test.adityafarrad.com/wp-includes/js/prototype.js y haga clic en Guardar cambios.
Contenido
La siguiente pestaña es Contenido(Content) , que se encuentra junto a CDN . Aquí puede regenerar las estadísticas almacenadas en caché, ya que no se generan automáticamente. Además, puede eliminar páginas caducadas y caché.

Precarga
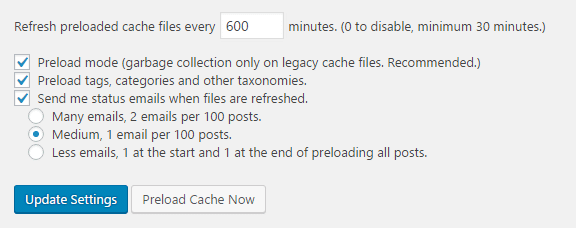
La opción de precarga(Preload option) almacena en caché todas las páginas y publicaciones de su sitio web y luego sirve la versión estática a todos los visitantes. Esta opción se establece de forma predeterminada en 0, que en realidad es un estado deshabilitado. El tiempo mínimo requerido es de 30 minutos y también debe habilitar todas las opciones de precarga para aprovechar este complemento.

A continuación, haga clic en Actualizar configuración(Update Settings) y después de que su página se actualice, haga clic en el botón Precargar caché(Preload Cache) ahora. Verá una mejora drástica en la velocidad de carga de su página(page load speed) una vez que el caché comience a construirse para su sitio.
Esperamos que este artículo le haya sido útil y que haya aprendido con éxito cómo usar el complemento WP Super Cache(WP Super Cache plugin) en el blog de WordPress(WordPress blog) . Una vez que haya implementado la configuración anterior, la velocidad de carga de su sitio(site load speed) aumentará drásticamente. Si aún tiene alguna consulta sobre esta publicación, no dude en hacerla en los comentarios.
¿Tiene alguna sugerencia para agregar aquí? ¿Tienes algún truco secreto para aumentar la velocidad de carga de tu página(page load speed) ? ¡Las sugerencias son siempre bienvenidas aquí!
Related posts
Cómo mover WordPress site de un anfitrión a otro
Cómo instalar y configurar WordPress en Microsoft Azure
Cómo ejecutar extraordinariamente rápido WordPress en Microsoft Azure
Cómo configurar Privacy en WordPress y por qué es importante
Cómo instalar WordPress en Google Cloud Platform
9 complementos imprescindibles para las nuevas instalaciones de WordPress
Cómo instalar un sitio de prueba de WordPress en su computadora
Cómo eliminar malware de su sitio de WordPress
Mostrar el extracto en la página de inicio de WordPress blog
Tutorial de WordPress Gutenberg: Cómo usar el nuevo editor
8 gratis Premium WordPress temas para instalar
Protect y seguro WordPress website de los hackers
Cómo duplicar una página en WordPress
Squarespace Vs WordPress: ¿Cuál es la mejor plataforma de sitio?
Cómo aumentar el rendimiento en WordPress a través de una base de datos limpia
7 consejos de WordPress para un sitio web compatible con dispositivos móviles
Reseña del libro: Cree su propio sitio web: una guía cómica de HTML, CSS y Wordpress
Cómo cambiar su URL de inicio de sesión de WordPress para mayor seguridad
El mejor formato de escritura de blog para transmitir sus puntos
Cómo rastrear Broken Links con Google Webmaster Tool
