Habilite el ajuste de línea en la vista de origen en Chrome o Edge
La función Line Wrap ahora está disponible en la versión de escritorio de Google Chrome y el navegador Microsoft Edge . Le brinda la posibilidad de ver el código fuente de cualquier página web que desee. En otras palabras, puede decir que esta función permite usar la opción de ajuste de línea mientras se inspecciona el código fuente de una página web.
Un problema común que enfrentan los usuarios en la vista de la página web es que no cabe en la ventana. Esto no es un error, solo se deben usar las funciones correctas, tales problemas visuales se pueden resolver usando el ajuste de línea. Es una función basada en HTML que sirve para proporcionar una mejor experiencia visual.

Habilitar(Enable) y deshabilitar el ajuste de línea(Disable Line Wrap) en la vista de origen(Source View) en Chrome o Edge
Para habilitar la función de ajuste de línea en Google Chrome y Microsoft Edge , siga las siguientes sugerencias:
- Abre Google Chrome o Microsoft Edge .
- Vaya a la página web en la que desea habilitar la función.
- Haga clic derecho(Right-click) en la página web y seleccione la opción Ver código fuente de la página .(View page source )
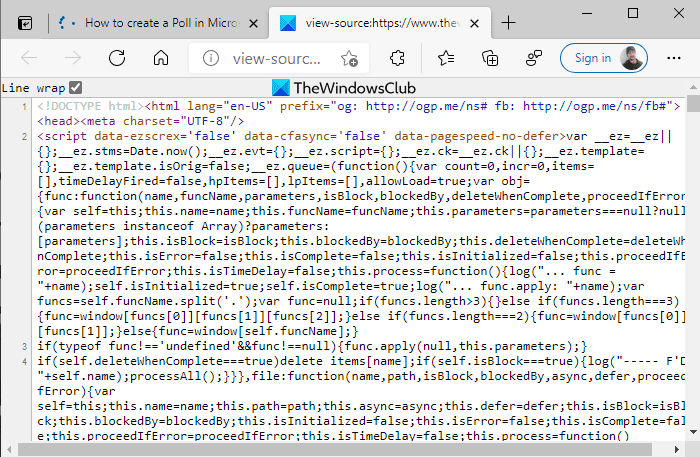
- Dentro de la ventana Ver código fuente de la página, marque la casilla de verificación Ajuste de (View)línea(Line) .
Ahora vamos a verlos en detalle:
Para comenzar, abra el navegador en el que desea habilitar la función de ajuste de línea. Abra Microsoft Edge o Google Chrome y busque cualquier página web(search for any webpage) o la ventana en la que desea realizar cambios.
A continuación, presione el método abreviado de teclado Ctrl+UAlternativamente, haga clic con el botón derecho en la página web y seleccione la opción Ver código fuente de la página (View page source ).
Dentro de la marca de la ventana Ver código fuente de la página en (View)Ajuste de línea(Line wrap) . Ahora su página web no desbordará las líneas de texto. Vuelva(Relaunch) a iniciar el navegador.
Los problemas de las líneas de desbordamiento se resuelven mediante el método anterior, pero no es un cambio permanente en el navegador. Este rápido proceso se tiene que realizar de nuevo durante la navegación.
Deshabilite el ajuste de línea(Line Wrap) en la vista de origen(Source View) en Edge y Chrome
Aunque los cambios anteriores no son permanentes y desaparecerán automáticamente cuando se apague la fuente. El ajuste de línea(Line) se puede desactivar manualmente de la misma manera que se habilitó. Aquí está el procedimiento:
- Abre Google Chrome o Microsoft Edge .
- Vaya a la página web en la que desea desactivar la función.
- Presione(Press) el método abreviado de teclado Ctrl+U
- Desactive la casilla de verificación Ajuste de línea.
Inicie el navegador Microsoft Edge o Google Chrome . A continuación, abra la página web en la que desea desactivar la función de ajuste de línea(Line) . En la página web, haga clic con el botón derecho y seleccione la opción Ver código fuente de la página . (View page source )Luego, simplemente desmarque la opción Ajuste de línea y listo.(Line wrap)
Espero eso ayude.
Related posts
Deshabilitar, desinstalar Adobe Flash, Shockwave en Chrome, Firefox, Edge, es decir,
Cómo instalar Chrome Themes en Microsoft Edge browser
Cómo sincronizar Tabs entre Edge, Chrome and Firefox browsers
Cómo conectar un sitio web a un Bluetooth or USB device en Edge or Chrome
Fix RESULT_CODE_HUNG error en Microsoft Edge en Windows 10
Cómo deshabilitar incorporado En Password Manager en Chrome, Edge, Firefox
10 extensiones Best Chrome, Edge40, Edge14 y Firefox para guardar la página para leer más tarde
Fix STATUS_INVALID_IMAGE_HASH error en Chrome or Edge
Eliminar todo el Saved Passwords a la vez en Chrome, Firefox, Edge
Share Button Plugins para Chrome, Firefox and Edge browsers
Cómo deshabilitar Geolocation en Firefox, Chrome, y Edge
Add Custom Search Engine a Chrome or Edge browser
Web Cache Viewer gratis para Chrome, Firefox and Edge browsers
Cómo hacer que PWAs se ejecute en Startup automáticamente en Windows 10
Desactive las imágenes en Chrome, Firefox, Edge, Internet Explorer mientras navega por la navegación
Deshabilitar este Site está tratando de abrir esta aplicación - Edge o Chrome
Always Mostrar el Download button en Chrome, Firefox and Edge
Cómo ocultar los iconos Browser Extension en Chrome, Edge or Firefox
Cómo cambiar la página de inicio en Chrome, Firefox, Opera, navegadores Edge
Bring volver View Image and Search Por Image botones en Google
