Cómo iniciar y usar Google Chrome en modo de aplicación en Windows 10
La web es la fuente de almacenamiento de toda la información y la conexión de múltiples dispositivos y servicios todo el tiempo. Dado que las plataformas de aplicaciones nativas se limitan a un conjunto limitado de dispositivos, esto requiere una plataforma universal de aplicaciones y servicios que pueda funcionar en todas partes. La plataforma de aplicaciones web(Web Application Platform) es un candidato muy adecuado para este problema. Y con la aparición de la plataforma PWA o Progressive Web Apps , hace que la implementación de esta plataforma universal sea realmente fácil. La mayoría de los entornos de sistemas operativos admiten el uso de páginas web mediante navegadores web modernos que están ganando compatibilidad con las aplicaciones web progresivas(Progressive Web Apps) . Esto también incluye el navegador web Google Chrome(Google Chrome web browser) .

Inicie(Start) y use Chrome en modo de aplicación(Application Mode)
Este modo de aplicación(Application Mode) permite a los usuarios ejecutar páginas web como si estuvieran trabajando como una aplicación nativa en las computadoras. En resumen, oculta todas las barras de herramientas y la barra de direcciones y muestra solo el cuerpo de la página web que, en última instancia, es el modo de aplicación(Application Mode) . Esta función es compatible con el motor de renderizado de Google Chrome y, por lo tanto, es una excelente opción para las aplicaciones web progresivas(Progressive Web Apps) . Con soporte para las API de ubicación(Location) , voz(Speech) , micrófono(Microphone) y notificación(Notification APIs) , este modo funciona y se comporta como una aplicación verdaderamente nativa.
Cómo activar el modo de aplicación para un sitio web en particular(How to turn on Application Mode for a particular website)
En primer(First) lugar, comience abriendo Google Chrome en su computadora. Ahora, navegue a su sitio web favorito.
Una vez que esté en la página de inicio de su sitio web deseado, haga clic en el botón de menú indicado por tres puntos verticales en la parte superior derecha de la ventana.
Haga clic en More Tools > Create shortcut.
Es posible que reciba un mensaje que le confirme si desea crear el acceso directo(Shortcut) y cuál desea que sea su nombre. Si lo hace, establezca el nombre, marque la opción etiquetada como Abrir como ventana(Open as Window) y haga clic en Crear.(Create.)
Ahora, escribe chrome://apps en la barra de direcciones y presiona Enter. Llegarás al panel de aplicaciones(Apps Dashboard) que viene con Google Chrome .

Haga clic con el botón derecho en el sitio web para el que creó un acceso directo y asegúrese de que la opción Abrir como ventana (Open as window ) esté marcada.
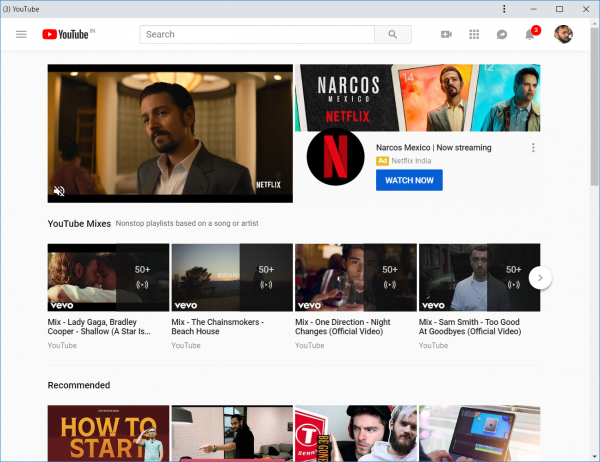
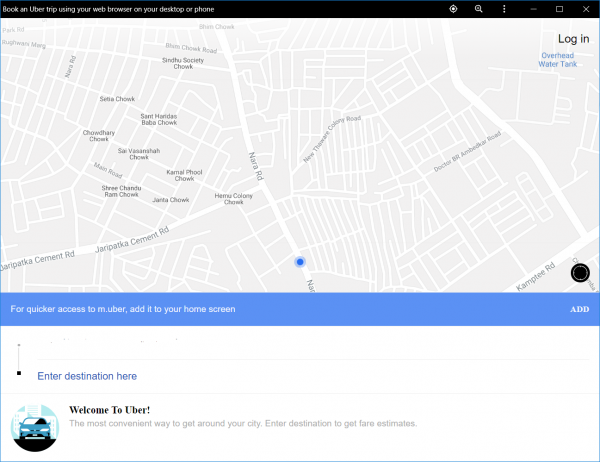
Haga clic(Click) en la entrada del sitio web y se iniciará en el modo de aplicación(Application Mode) .

Ahora, esto ejecutará su sitio web(Website) en modo de aplicación(Application Mode) .
Creación de accesos directos de inicio rápido para que los sitios web se inicien en el modo de aplicación(Creating Quick Launch Shortcuts for websites to launch in Application Mode)
Para iniciar estos sitios web más rápido en el modo de aplicación sin tener que abrir Google Chrome y usar el panel de aplicaciones(Apps Dashboard) , también puede crear una entrada en el menú Inicio(Start Menu) y un acceso directo en el escritorio(Desktop Shortcut) .
Para hacer esto, abra Google Chrome y navegue hasta chrome://apps. Haga clic derecho en el acceso directo del sitio web y haga clic en Crear accesos directos.(Create Shortcuts.)
Ahora recibirá un aviso sobre dónde crear los accesos directos.

Haga su elección y haga clic en Crear.(Create.)
That’s it – the shortcut will have been created!
Related posts
Cómo deshabilitar o habilitar Dark Mode en Google Chrome en Windows 10
Google Chrome Problemas y problemas con Windows 10
Google Chrome se congela o se estrella en la computadora Windows 10
¿Dónde están las cookies almacenadas en Windows 10 para todos los mejores navegadores?
Cómo PIN de un sitio web a la barra de tareas o al Start Menu en Windows 10
Arreglar Google Chrome se abre automáticamente en Windows 10
Cómo Block and Unblock A Website EN Google Chrome
Cómo abrir Chrome or Firefox usando command line en Windows 10
Cómo importar contraseñas de Chrome al Firefox en Windows 10
¿Qué navegador hará que tu batería dure más en Windows 10?
Cómo cambiar default browser: Chrome, Firefox, Edge EN Windows 10
Put Chrome y otros navegadores en pantalla completa (Edge, Firefox y Opera)
Fácilmente View Chrome Activity en Windows 10 Timeline
Cómo cambiar el default browser en Windows 11
Cómo deshabilitar el Downloads Bar en Chrome en Windows 10
Cómo deshabilitar o habilitar al lector Mode en Chrome en Windows 10
Cómo silenciar una pestaña en Chrome, Firefox, Microsoft Edge, y Opera
Cómo habilitar extensiones en Incognito Mode en Google Chrome
Fix ERR_CONNECTION_TIMED_OUT issue en Chrome en Windows 10
Cómo instalar Progressive Web Apps en Chrome en Windows 10
