Cómo crear una página en SharePoint
Crear páginas(Pages) para su sitio en SharePoint es una excelente manera de compartir ideas usando documentos de Microsoft como PowerPoint , Excel y Word ; comparta imágenes y videos con personas dentro de su organización o grupo. El usuario puede publicar páginas de manera fácil y rápida. Una página en SharePoint se usa para mostrar y organizar el contenido del sitio de SharePoint(SharePoint Site) .
Cómo crear una página en SharePoint
En SharePoint Online .

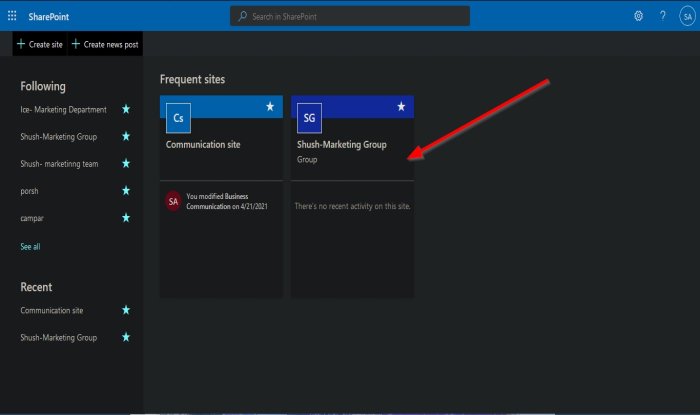
Haga clic(Click) en cualquiera de los sitios que creó, ya sea un sitio de comunicación(a Communication Site) o un sitio de(Team Site) grupo .
Una vez que haga clic en El sitio de SharePoint para el que desea crear la página, aparecerá la página de inicio(Home ) del sitio que ha seleccionado.

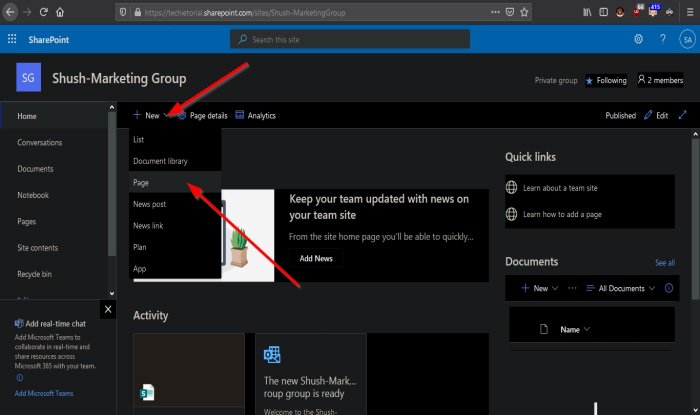
En la página de inicio, haga clic en el botón (Home)Nuevo(New) y seleccione Página(Page) de su lista.

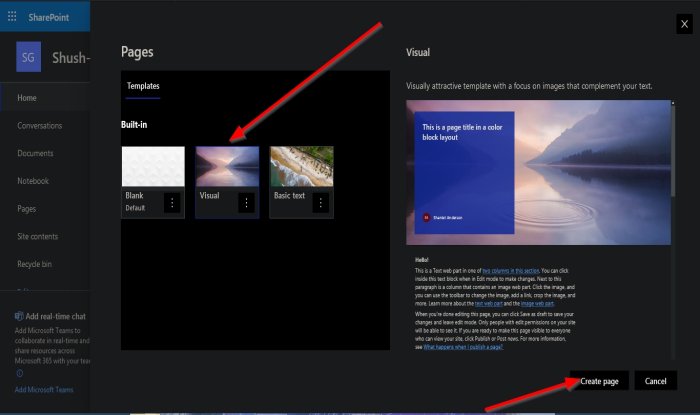
Aparecerá un panel de página(Page) para mostrar tres tipos de plantillas. Estas plantillas son:
- En blanco(Blank) : la plantilla en blanco le permite al usuario comenzar desde cero y agregar columnas, texto, imágenes, enlaces y más.
- Visual : La plantilla visual es una plantilla atractiva que se enfoca en imágenes que complementan tu texto.
- Texto básico(Basic Text) : la plantilla de texto básico es una plantilla que hace hincapié en el texto y el ejemplo de formato de texto.
En este tutorial, elegimos seleccionar la plantilla Visual .
Luego haga clic en el botón Crear página(Create Page) en la parte inferior derecha del panel Página .(Page )
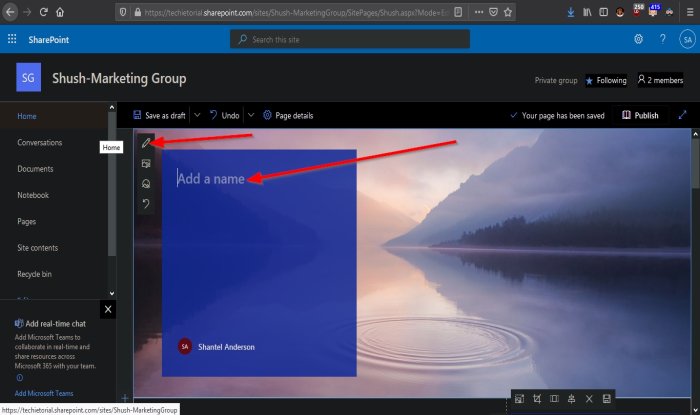
Ahora estamos en la plantilla Visual.

En el encabezado de la página donde ve Agregar nombre(Add Name) , ingrese el nombre de su página.
Luego vamos a hacer clic en el botón Editar elemento web(Edit Web Part) a la izquierda.

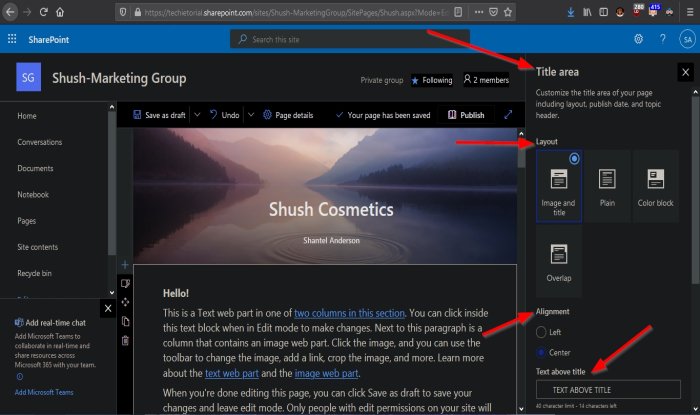
Aparecerá un panel de Área de título a la derecha.(Title Area)
El panel Área de título(Title Area) permite al usuario personalizar el área de título de la página, incluido el diseño(Layout) , la fecha de publicación(Publish Date) y el encabezado del tema(Topic Header) .
Hay cuatro opciones para diseñar su área de título en el panel Área de título en la sección (Title Area)Diseño(Layout ) ; Estas opciones son Imagen y título(Image and Title) , Normal(Plain) , Bloque(Color Block) de color y Superposición(Overlap) .
En este tutorial, elegimos seleccionar Imagen y Título(Image and Title) .
Puede alinear su área de título haciendo clic en Izquierda(Left ) o Centro(Center) .
Elegimos centrar el área del título en el encabezado, se centrará en la imagen.
En la sección Texto sobre el título(Text Above Title) , puede ingresar texto sobre el título; es opcional
Puede activar el botón Mostrar texto sobre el (Show text above the title)título(On) .
También puede activar el botón Mostrar fecha de publicación(Show Publish Date button On) .
Incluso puede ingresar texto alternativo en el cuadro Texto alternativo(Alternative Text) .
Una vez que haya terminado con el panel Área de texto(Text Area) , cierre el panel Área de texto(Text Area) .

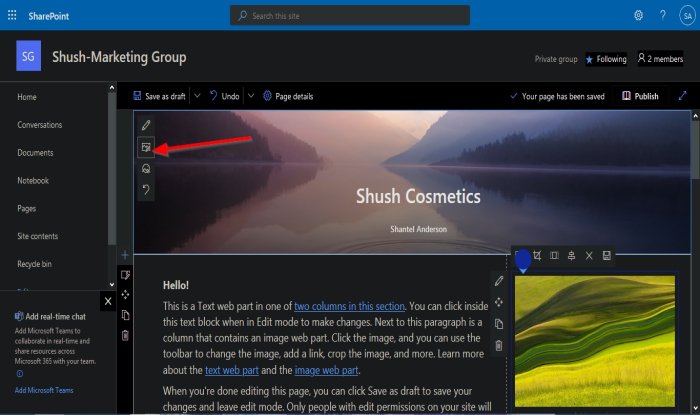
Puede optar por cambiar la imagen en el encabezado de su encabezado haciendo clic en el botón Cambiar imagen(Change Image) a la izquierda del encabezado de la página.

Ahora estamos en el panel Cambiar imagen .(Change Image)
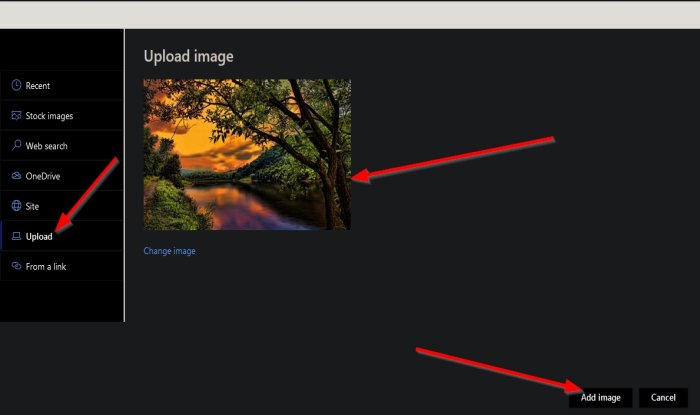
En el panel izquierdo del panel, puede elegir de dónde desea que provenga la imagen; estas opciones son Recientes(Recent) , Imágenes de archivo(Stock Images) , Búsqueda web(Web Search) , Una unidad(One Drive) , Sitio(Site) , Cargar(Upload) y Desde un enlace(From a link) .
Elegimos Subir(Upload) el archivo.
Para cargar el archivo, haga clic en Cargar(Upload) .
Aparecerá un cuadro de diálogo Cargar archivo .(File Upload)
Dentro del cuadro de diálogo, haga clic en el archivo que desee y luego haga clic en Abrir(Open) .
El archivo aparecerá en el panel Cambiar imagen .(Change Image)
Luego, haga clic en Agregar imagen(Add Image) .
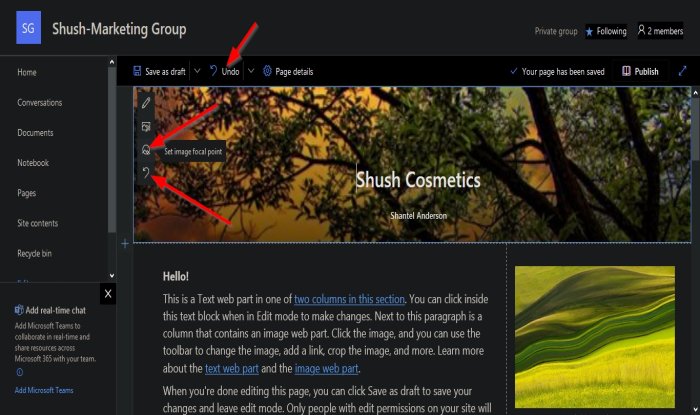
La imagen aparecerá en el encabezado de la página.

Si desea mostrar su imagen arriba o abajo, haga clic en Establecer punto focal de la imagen(Set image focal point) ; aparecerá un pequeño círculo en la imagen donde puede mover la imagen hacia arriba y hacia abajo y de lado a lado.
Incluso puede restablecer la imagen a su imagen predeterminada haciendo clic en el botón Restablecer imagen predeterminada(The Reset to default image) a la izquierda del encabezado.
Si desea deshacer lo que ha hecho, haga clic en el botón Deshacer(Undo) arriba y haga clic en la flecha desplegable para mostrar el botón Rehacer(Redo ) .
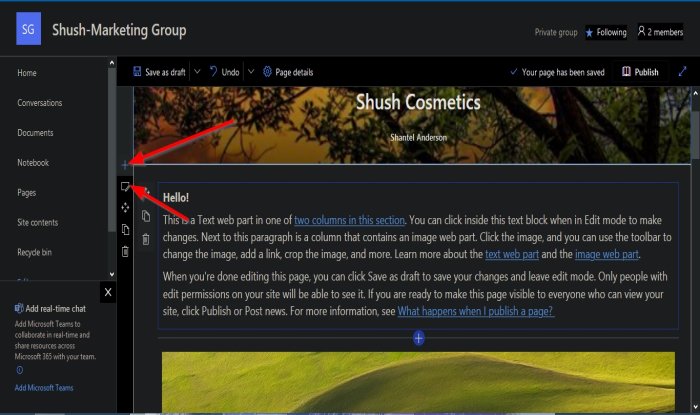
Si hace clic en las secciones a continuación, puede ver algunas opciones.

El signo más(Plus) es para agregar más secciones a su página
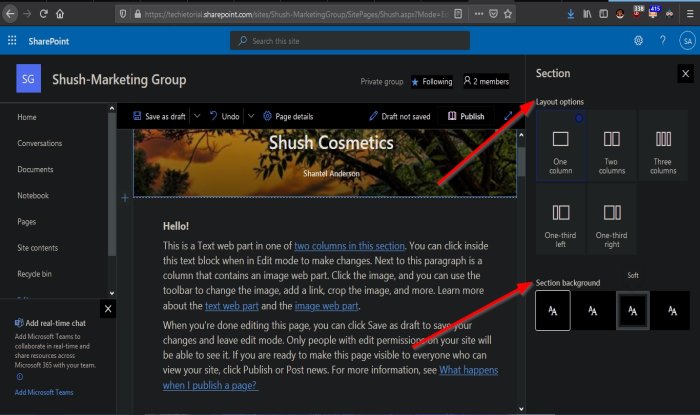
Si elige hacer clic en Editar sección(Edit Section) , aparecerá un panel de sección .(Section)

Hay varias opciones de diseño(Layout) , como una columna(One Column) , dos columnas(Two Column) , tres columnas(Three Columns) , un tercio a la izquierda(One-third Left) y un tercio a la derecha(One-Third Right) .
Seleccionamos la opción Una Columna .(One Column)
También hay opciones para el Fondo de la sección(Section Background) . Estas opciones son Neutral , Suave(Soft) , Fuerte(Strong) , y si no desea ningún fondo, seleccione Ninguno(None) .
Elegimos Suave(Soft) .
Luego cierre el panel.

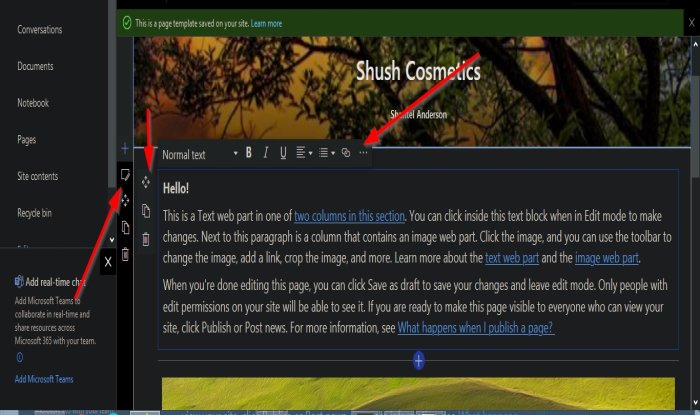
Si elijo editar dentro de la sección, haga clic en el área con texto.
Verá algunas herramientas de formato sobre el cuadro de texto, como Fuente(Text Font) de texto , Negrita(Bold) , Cursiva(Italic) , Subrayado(Underline) , Alinear(Align) , Lista con viñetas(Bulleted list) , Hipervínculo(Hyperlink) y los puntos representan Más(More) .
En el cuadro de texto de la sección a la izquierda, verá algunos botones como Mover elemento web(Move Web Part) , que le permite mover el elemento web; Duplicar elemento web(Duplicate Web Part) le permite crear una copia del elemento web; Eliminar elemento web(Delete Web Part) elimina el elemento web.
Los botones son idénticos a los que mencionamos más a la izquierda de la sección.

El botón Más debajo de la (Plus)sección de elementos web(Web Part Section) le permite agregar algunas características a su elemento web.
Si hace clic en el botón Más(Plus) , aparecerá un pequeño cuadro que muestra varias opciones entre las que puede seleccionar.

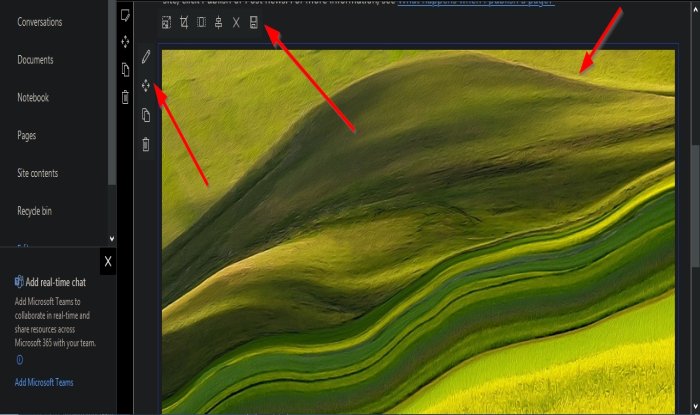
Si selecciona una imagen en la página, hay opciones sobre la imagen para Cambiar(Resize) el tamaño , Recortar (Crop) con proporción libre(with free ratio) , Relación de aspecto(Aspect ratio) , Alineación(Alignment) , Restablecer(Reset) y Guardar(Save) .
Hay opciones para Editar elemento web(Edit Web Part) , Mover elemento web(Move Web Part) , Duplicar elemento web(Duplicate Web Part) y Eliminar elemento web(Delete Web Part) en el lado izquierdo.

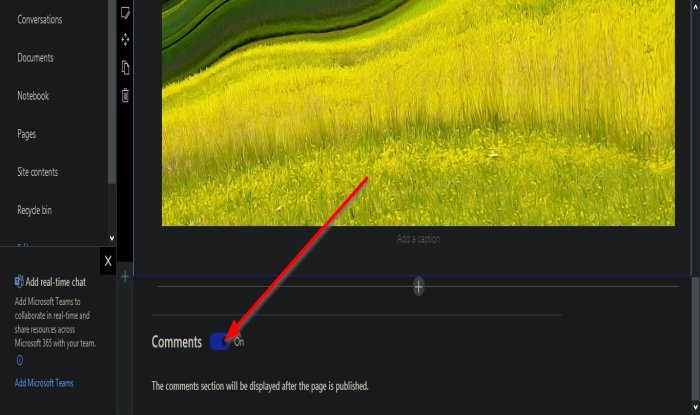
Puedes activar los Comentarios(Comments) de tu página; se mostrará después de que se publique su página.

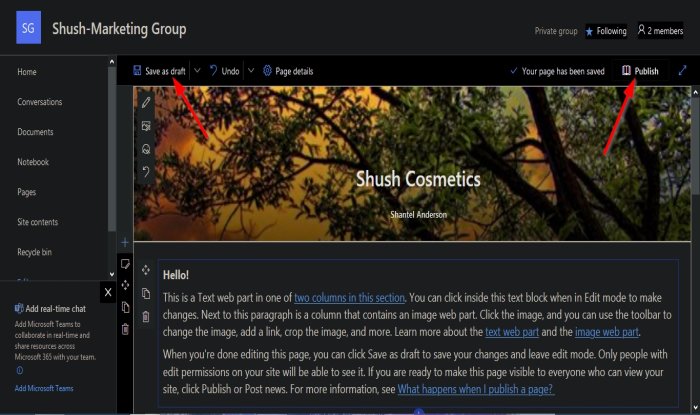
Puede guardar su página como borrador haciendo clic en el botón Guardar como borrador de(Save as a draft) arriba.
Si ha terminado de personalizar su página, haga clic en Publicar(Publish ) arriba.

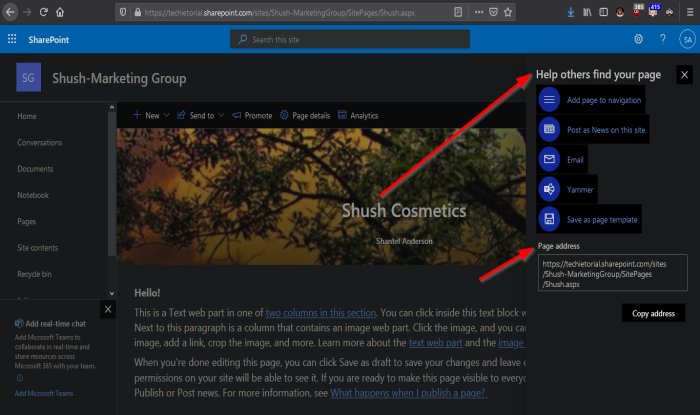
Después de publicar su página, aparecerá un panel a la derecha. Puede ayudar a otros a encontrar su página mediante Agregar (Add) página a la navegación(page to navigation) , Publicar como noticia en este sitio(Post as news on this site) , Correo electrónico(Email) , Yammer o Guardar como plantilla de página(Save as page template) .
Incluso puede copiar la URL de la página.

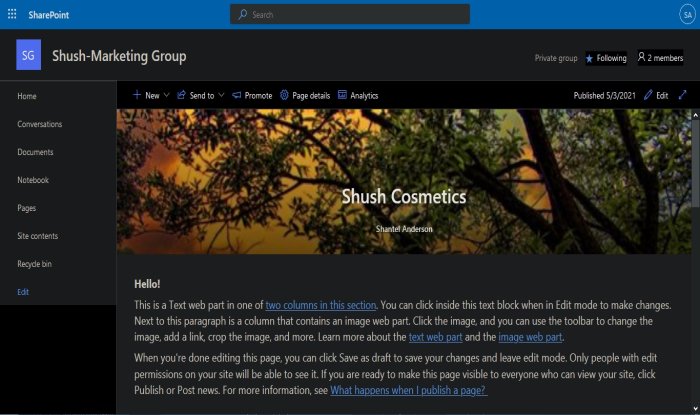
Hemos creado una página de SharePoint.
Esperamos que este tutorial lo ayude a comprender cómo crear una página para su sitio de SharePoint .
Relacionado(Related) : Tutorial de SharePoint para principiantes(SharePoint Tutorial for Beginners) para comenzar.
Related posts
Cómo subir documentos a un SharePoint Site
Cómo administrar SharePoint Alerts
Add Secciones y columnas en un SharePoint Modern Page
SharePoint search no devuelve los resultados para algunos usuarios
Cómo agregar un Web Part en Microsoft SharePoint
Cómo recuperar y restaurar el archivo eliminado en SharePoint
Cómo habilitar Versioning en SharePoint
SharePoint No se puede abrir documentos en Office SharePoint Bibliotecas
SharePoint Tutorial para Beginners Step-by-Step
Cómo agregar y editar las páginas Classic SharePoint
Turn On/Off sync para SharePoint Document Library
No pudimos sincronizar esta biblioteca 0x80070093, 0x80004005 - Error ONEDRIVE
