Cómo abrir un archivo HTML en Google Chrome
Comprender el código HTML y cómo trabajar con él puede ser de gran ayuda. Puede usarlo en su trabajo diario, como crear firmas HTML(creating HTML signatures) para que su comunicación por correo electrónico sea más profesional. Otra forma inusual pero útil de usar HTML es para guardar páginas web en documentos de Word(saving web pages to Word documents) .
Sin embargo, todo puede ser un poco confuso si nunca antes ha trabajado con un archivo HTML . Comencemos por el principio aprendiendo qué son esos archivos, así como también cómo abrir y ver un archivo HTML en (HTML)Chrome .

¿Qué es un archivo HTML?(What’s An HTML File?)
HTML significa Lenguaje de marcado de hipertexto(Hypertext Markup Language) y es un lenguaje de secuencias de comandos basado en la web. Su objetivo principal es crear y estructurar páginas web. Los archivos con la extensión HTML (o HTM ) solo contienen texto y referencias a otros archivos, como imágenes o videos.
Hay muchos programas diferentes que puede usar para crear y editar un archivo HTML . Sin embargo, puede usar cualquier editor de texto simple para abrirlo y leerlo como texto. Cuando desee ver cómo se ve la página web, debe ejecutar este archivo HTML con un navegador web.
Google Chrome reconoce HTML y puede usarlo para abrir cualquier archivo con una extensión ".html".
Cómo abrir un archivo HTML en Chrome (How To Open An HTML File In Chrome )
Hay más de una forma de abrir un archivo HTML en (HTML)Chrome .
Utilice el comando Abrir con(Use The Open With Command)

- Busque el archivo HTML que desea ver, haga clic derecho sobre él y seleccione Abrir con(Open with) en el menú. Verá una lista completa de aplicaciones que puede usar para ejecutar su archivo. Su navegador predeterminado estará en la parte superior de la lista.
- Seleccione Google Chrome(Select Google Chrome) de la lista y vea su archivo en el navegador.
- Si Google Chrome está configurado como su navegador predeterminado, todo lo que necesita hacer es hacer doble clic en el archivo HTML y se abrirá automáticamente en Chrome . Si probó esto y descubrió que su computadora no reconoce su archivo, el sistema le pedirá que use una de las aplicaciones ya instaladas para abrir el archivo o busque la extensión en Internet. Elija Abrir usando aplicaciones ya instaladas(Open using already installed applications) . Luego intente elegir Google Chrome de la lista nuevamente.

- Para asegurarse de que abrió el archivo HTML correcto, verifique la barra de direcciones en (HTML)Chrome cuando aparezca la página. Debe coincidir con la ubicación de su archivo en su computadora.
Abrir archivo HTML desde Chrome(Open HTML File From Within Chrome)

Si ya está ejecutando su navegador, puede abrir un archivo HTML en (HTML)Chrome sin tener que ubicarlo primero en su computadora.
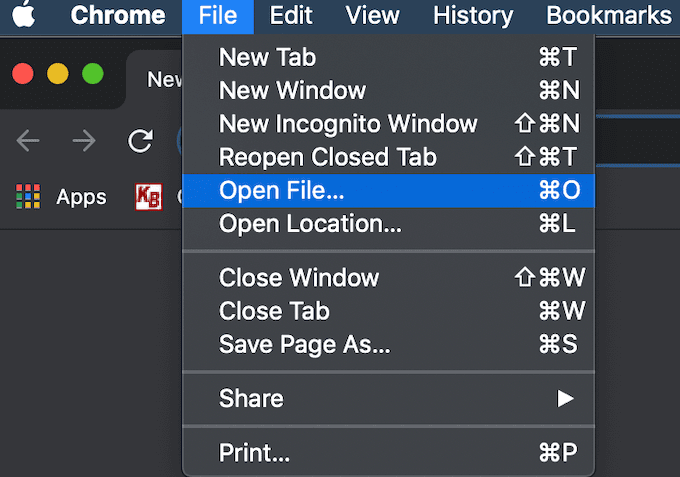
- Elija Archivo(File) en el menú de cinta de Chrome . A continuación, seleccione Abrir archivo(Open File) .
- Navegue(Navigate) hasta la ubicación de su archivo HTML , resalte el documento y haga clic en (HTML)Abrir(Open) .
- Verá su archivo abierto en una nueva pestaña.

También puede usar un método abreviado de teclado para abrir un archivo en Chrome . Abra una nueva pestaña en Chrome , luego presione Ctrl (Windows) o Cmd (Mac) + O O. Aparecerá el mismo menú Abrir archivo . (Open File)Encuentra tu archivo HTML y ábrelo.
Si el acceso directo no funcionó, es posible que su navegador tenga un conjunto diferente de teclas de acceso rápido para este comando. Siempre puedes comprobarlo en la configuración de tu navegador. Hay muchas características diferentes que puede usar con los métodos abreviados de teclado de ayuda en Google Chrome . Puede aprender a cambiar entre pestañas , crear eventos(create Google Calendar events) de Google Calendar e incluso activar y desactivar el modo de incógnito más rápido(switch Incognito Mode on and off quicker) con los accesos directos correctos.
Arrastra y suelta tu archivo en Chrome(Drag & Drop Your File In Chrome)

También puede simplemente arrastrar y soltar el archivo HTML directamente en una nueva pestaña. (HTML)Chrome abrirá automáticamente la página.
Cómo ver código fuente HTML(How To View Source HTML)
En caso de que necesite hacer algo más que solo ver la página, pero también ver el código fuente HTML , Chrome también le permite hacerlo.

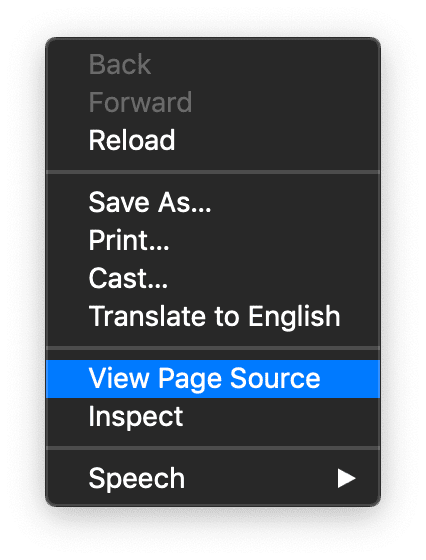
Hay algunas maneras diferentes de hacerlo. La más básica es abrir tu archivo HTML en una nueva pestaña en (HTML)Chrome . A continuación, haga clic con el botón derecho en él y seleccione Ver código fuente(View Page Source) de la página en el menú.

Si desea utilizar una herramienta más interactiva y quiere ver cómo los cambios que realiza afectan a la página web de inmediato, puede utilizar la herramienta para desarrolladores en Chrome .
Para hacer eso, abra el archivo HTML en una nueva pestaña. Luego haga clic en el ícono de tres puntos verticales(three vertical dots) en la esquina superior derecha de la ventana. En el menú desplegable, elija Más herramientas(More Tools) > Herramientas para desarrolladores(Developer Tools) .

En el lado derecho de su pantalla, vaya a la pestaña Elementos(Elements ) para ver el código fuente detallado de su página web.
Cómo abrir un archivo HTML desde su teléfono inteligente(How To Open An HTML File From Your Smartphone)
Si está usando su teléfono inteligente, también puede usar diferentes métodos para abrir un archivo HTML en (HTML)Chrome .
Usar el menú Abrir con(Use The Open With Menu)

Localice el archivo HTML que desea abrir en su teléfono y haga clic en él. Aparecerá el menú Abrir con(Open with) , donde puede elegir de la lista de aplicaciones que puede usar para ver la página web. Seleccione Chrome(Select Chrome) para abrir el archivo.
Abrir un archivo HTML desde el almacenamiento SD(Open An HTML File From SD Storage)

Inicie el navegador Chrome en su teléfono y abra una nueva pestaña. Escriba file:///sdcard/ en la barra de direcciones, lo que abrirá su almacenamiento SD. Desde allí, navegue hasta el archivo que desea abrir y toque para verlo.
Aprende a entender HTML (Learn To Understand HTML )
Aprender pequeños trucos y comprender mejor HTML puede brindarle más libertad al trabajar con código y texto. Un buen ejemplo es aprender a incrustar HTML en un documento de Google(how to embed HTML into a Google document) , entre otras cosas.
¿Alguna vez has trabajado con archivos HTML ? ¿Te resulta difícil? Comparta sus experiencias con nosotros en los comentarios a continuación.
Related posts
Cómo bloquear sitios web en Google Chrome
Cambiar la ubicación de la carpeta de descargas en Google Chrome
Cómo arreglar "err_address_unreachable" en Google Chrome
Añadir el botón de la barra de herramientas de marcadores a Google Chrome
¿Qué es el DNS seguro y cómo habilitarlo en Google Chrome?
Cómo deshabilitar la función de inicio de sesión automático en Google Chrome
Google Chrome se abre automáticamente cuando PC se acerca
Cómo Destroy Profile EN Browser Close EN Google Chrome
Cómo habilitar o Disable Tab Scrolling Buttons en Google Chrome
Google Chrome está a la espera de caché, ¿qué hago?
Best YouTube Extensiones para Google Chrome para mejorar la experiencia
Cómo ver sus contraseñas guardadas de Google Chrome
Cómo Create and Delete Profiles en el navegador web Google Chrome
Google Chrome Descargas se atascaron al 100%
Caja Fix Blurry File Open dialog en Google Chrome and Microsoft Edge
Anna Assistant es un perfecto voice assistant para Google Chrome
Fix Downloading Proxy Script error en Google Chrome
Fix ERR_SSL_PROTOCOL_ERROR EN Google Chrome
Cómo eliminar Global Media Control button de Google Chrome toolbar
Cómo incrustar HTML en un documento de Google
