Cómo hacer tu propio sitio wiki
Ningún wiki es más grande o más popular que Wikipedia . Desde su creación, Wikipedia ha tenido más de mil millones de ediciones, en 17,6 millones de artículos, de 27 millones de usuarios. La idea de alcanzar ese pináculo creando su propia página de Wikipedia(Wikipedia page) puede parecer desalentador, como debería ser, pero eso no debería disuadirlo de querer labrarse su propio nicho de wiki(wiki niche) en línea .
Crear su propio sitio web similar a Wikipedia puede parecer una gran tarea y, para ser honesto, lo es. Tomará mucho tiempo, previsión e investigación para ponerse en el camino correcto.

Una vez que comprenda lo que se necesita para que un wiki tenga éxito(what it takes to make a wiki successful) , necesitará saber por dónde empezar una vez que se haya creado el sitio. Esto incluirá cómo crear páginas y agregarles texto, imágenes y videos, las diferencias entre los editores de páginas y cómo habilitar la colaboración en el sitio.
Cómo hacer tu propia página Wiki(How To Make Your Own Wiki Page)
Antes de que pueda crear un sitio wiki, deberá elegir cómo desea que se aloje. Hay muchas opciones dependiendo de cuánto estés dispuesto a invertir. Las opciones gratuitas incluyen Windows SharePoint , MediaWiki y Wikia , que le permiten crear su propio sitio wiki(wiki site) desde cero.
Si tiene el capital, los servicios pagos como Same Page le ofrecerán herramientas y algunas plantillas para ayudarlo a comenzar. TikiWiki es una excelente opción de software(software option) para cualquier persona que quiera alojar un wiki privado en un servidor comercial o personal.

Como un wiki es solo un sitio en constante evolución donde colegas y extraños pueden colaborar en un enfoque principal, Google Sites e incluso WordPress también son anfitriones potenciales.
Querrá hacer su elección en función de por qué necesita el wiki, cuántas personas participarán en el proyecto y cuánto tiempo tiene para dedicar a la configuración y el mantenimiento(setup and maintenance) del sitio. La seguridad(Security) también es una preocupación para cualquiera que tenga un sitio web, especialmente cuando es autohospedado.
Avanzando en este artículo, usaremos Wikia , también conocido como FANDOM , para nuestros tutoriales.
Vamos a crear una página Wiki(Let’s Create a Wiki Page)
FANDOM generalmente se ve como una colección de wikis sobre temas que se componen principalmente de medios y entretenimiento. También es increíblemente fácil de usar para principiantes.
Aquí, es más probable que encuentre wikis basados en películas de moda, un personaje(book character) de cómic favorito y videojuegos que en eventos históricos y cosas con inclinaciones políticas. Sin embargo, un wiki es un wiki y debería poder crear uno que se adapte a sus necesidades.

Empezar:
- Desplácese por la pestaña WIKIS y haga clic en el botón INICIAR UNA WIKI(START A WIKI) .

- Decida(Decide) un nombre de wiki, un nombre(wiki name) de dominio(domain name) y el idioma preferido para su wiki. Haga clic en (Click) SIGUIENTE(NEXT ) cuando haya terminado.

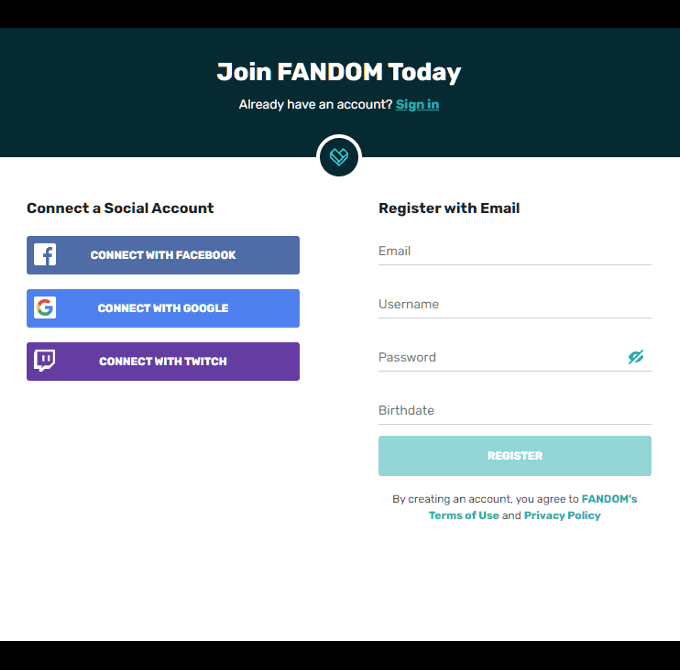
- En este punto, deberá iniciar sesión en su cuenta si aún no lo ha hecho. Para aquellos que necesitan una cuenta, tienen la opción de crear una a través de una cuenta de redes sociales o completar un formulario de registro(registry form) estándar .

- A continuación, deberá agregar una descripción para su wiki para que los lectores sepan de qué se trata. Seleccione en qué centro encaja y cualquier categoría adicional que considere necesaria, antes de hacer clic en CREAR MI WIKI(CREATE MY WIKI) .

- Aquí es donde puedes elegir un tema rápido para tu wiki. Hay algunas opciones diferentes, principalmente cambiar el color del fondo de la página(page background) , los cuadros de texto y las fuentes.

- Podrá cambiar esto en cualquier momento para que su selección no sea inamovible.
- Una vez que se haya seleccionado un tema, haga clic en MOSTRAR MI WIKI(SHOW ME MY WIKI) .
- Será recibido con una pequeña ventana de felicitación(congratulatory window) que le preguntará si desea comenzar a crear nuevas páginas. Omitiremos esto por ahora y nos centraremos en la página principal.

- Haga clic en la ' x ' en la (x)esquina(right corner) superior derecha de la ventana para cerrarla.

Estoy en la página de inicio, ¿y ahora qué?
En este punto, estás súper emocionado de comenzar las cosas o más confundido que nunca. O ambos. La página principal de su wiki tiene una barra de menú(menu bar) con algunas pestañas diferentes con las que querrá familiarizarse antes de continuar.

La barra de menú(menu bar) contiene tres secciones importantes que hemos codificado por colores para que sea más fácil para usted.
Sección Roja
Esta parte del menú es menos importante en las primeras etapas del desarrollo de su wiki. Se volverá más importante una vez que se hayan agregado cosas, su comunidad crezca y la wiki se expanda.

- Páginas populares(Popular Pages) : esta pestaña le mostrará qué páginas se visitan con más frecuencia en su wiki.
- Comunidad(Community ) : muestra las conversaciones que tienen lugar dentro de la comunidad de su wiki y los blogs más recientes que se han escrito.
- Explorar(Explore ) : puede saltar a una página aleatoria dentro de su wiki, echar un vistazo a lo que ha estado sucediendo en su wiki y ver todas las imágenes y videos que se han publicado.
- Página principal(Main Page) : un enlace rápido que lo llevará de regreso a la página principal.
Sección Verde
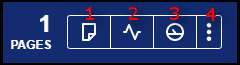
Más importante en todas las etapas de desarrollo, este menú proporciona opciones útiles para el crecimiento continuo de su wiki.

- (1) Agregar nueva página(Add new page) : el pan y la mantequilla(bread and butter) de cualquier wiki es la capacidad de agregar continuamente nuevas páginas. Cada nueva página proporciona nueva información a sus lectores sobre el tema. Estarás haciendo clic en este ícono mucho.
- (2) Actividad wiki(Wiki Activity) : al hacer clic en este ícono, se lo enviará a una página de actividad wiki(wiki activity) reciente . Esto puede ser cualquier cosa, desde información adicional agregada a una página existente, una página recién creada o comentarios de la comunidad.
- (3) Panel de administración(Admin Dashboard) : aquí puede encontrar cualquier cosa(Anything) que necesite saber o tener acceso cuando se trata de su wiki.

- La pestaña General(General tab) brinda acceso a todo, desde un diseñador de temas y opciones de CSS(theme designer and CSS options) hasta una lista completa de usuarios(user list) con derechos provistos para adiciones de contenido básico para ediciones y similares. La pestaña Avanzado(Advanced tab) es más de lo mismo, solo que se divide en enlaces más pequeños y específicos para un acceso más rápido.
- (4) Menú Más(More Menu) : agrega(Add) nuevas imágenes y videos a la galería wiki(wiki gallery) y busca cualquier cambio reciente que haya tenido lugar.

Verá un contador de página(page counter) a la izquierda de esta sección. Esto hará un seguimiento de la cantidad de páginas que su wiki actualmente muestra públicamente.
Sección Amarilla
La sección amarilla contiene los enlaces específicos de cualquier página en la que estés trabajando actualmente dentro de tu sitio de wikipedia.

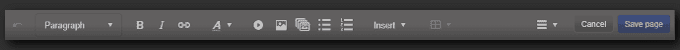
- Editar(Edit ) : debería explicarse por sí mismo. Este botón le permitirá editar la página actual. De forma predeterminada, se le proporciona una versión(editor version) de editor visual del editor de texto(text editor) . Más sobre esto más adelante.

- Menú desplegable(Dropdown Menu) : este menú alberga algunos enlaces diferentes que pueden resultar muy importantes para avanzar. Aquí, puede cambiar el nombre de la página, proteger la página (y secciones específicas) de más ediciones, eliminar la página e incluso editar las imágenes para ver cómo se verá en los dispositivos móviles. También hay una opción para usar el editor clásico(Classic editor) , que es el editor de origen(source editor) , en lugar del editor visual predeterminado.
Página principal Primeros pasos

La página principal debe contener contenido que sea relevante para el tema de tu wiki. Esto incluye agregar un párrafo corto, detallando a sus lectores de qué se trata su comunidad y qué pueden esperar encontrar dentro de ella.
Para comenzar con algunas ediciones, haga clic en el botón EDITAR(EDIT ) que se encuentra en la sección amarilla discutida anteriormente. Su página debe parecerse a la imagen de abajo(image below) .
Veremos las diferencias entre los editores visuales y de código más adelante. Por ahora, continuaremos con el editor visual ya que es la opción más amigable para principiantes.

Además de la barra de menú del editor(editor menu bar) visual , también notará algo sobre el título de la introducción en la sección superior izquierda(left section) de la página. Se lee como <mainpage-leftcolumn-start /> . Cualquiera que esté familiarizado con el diseño web lo reconocerá como una etiqueta similar a <div> que indica el comienzo de una sección o columna(section or column) en una página.
Desplácese(Scroll) hacia abajo y verá un texto similar <mainpage-leftcolumn-end /> que indica el final de una sección o columna(section or column) en una página wiki. Todo lo(Everything) escrito dentro de esta sección estará situado en la columna más a la izquierda de la página principal.
Para entender lo que quiero decir, por defecto, las páginas de FANDOM están divididas en dos columnas –una izquierda y una derecha– en una división de ⅔ x ⅓(⅓ split) . Por lo tanto, su columna izquierda contendrá la mayor parte de la información en una página, mientras que el lado derecho generalmente se reserva para enlaces rápidos e información estadística.

Hágase un favor y mantenga estas etiquetas intactas. Su eliminación podría causar problemas con la forma en que aparece el diseño en todos los dispositivos y navegadores. Recuerde(Remember) que es probable que una página principal fea resulte en menos audiencia.
Todo dentro de estas etiquetas es juego justo. Puede cambiar cualquier información predeterminada(default information) y guardarla para que las ediciones se reflejen en la página real para que todos las vean. Esto incluye imágenes y videos agregados al hacer clic en el ícono correspondiente en la barra de menú del editor(editor menu bar) visual .
Editor visual frente a editor de código fuente
El uso del editor visual permite contenido de modo(mode content) fácil que se puede configurar dentro de los parámetros dados del editor. Esto significa que solo tiene tanto control sobre cómo edita el contenido como lo permite el editor. Es muy mínimo, pero para un principiante, puede ser tu mejor amigo.

Para utilizar el editor de fuentes(source editor) , se anima a conocer el wikitexto para hacer un buen uso de todo lo que ofrece. El uso del editor de código fuente(source editor) le proporcionará mucho más control sobre la apariencia(look and feel) de sus páginas y el contenido colocado en ellas que el editor visual.
Esta es la diferencia clave cuando se trata de elegir uno sobre el otro. ¿Estás de acuerdo con jugar dentro de una caja de arena limitada o la ambición de tu wiki requiere más control?
Independientemente(Regardless) de lo que elija para comenzar, el editor(source editor) de código fuente y el wikitexto es algo que todo editor de wiki(wiki editor) debe esforzarse por aprender y comprender. Wikitext , también conocido como "marcado", no solo se usa en los sitios de FANDOM , sino en prácticamente todos los sitios de alojamiento de wiki(wiki host site) disponibles.
Puedes encontrar una lista completa de formatos de texto marcado(markup text formatting) en FANDOM en el subdominio de ayuda.

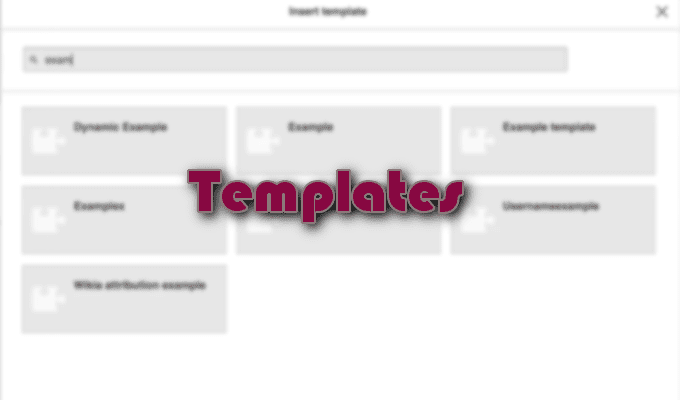
Plantillas
Otra cuenta para agregar a la columna del editor de código fuente(source editor) sería la capacidad de crear y guardar plantillas personalizadas. Estas plantillas se pueden usar para crear coherencia de página(page consistency) en todo el wiki sin necesidad de rehacer cada página desde cero.
Para obtener más información sobre las plantillas(more about templates) , la ayuda de FANDOM(FANDOM help) ha proporcionado un tutorial completo que debería ayudarlo a comenzar.

Gestión de usuarios
Agregar múltiples colaboradores a su wiki es lo que se necesita para que crezca y florezca. Una vez que haya formado un equipo, puede agregarlos individualmente a su wiki, otorgándoles derechos de usuario específicos.
Para hacer esto:
- Navegue hasta el Panel de administración y haga clic en (Admin Dashboard and click) Derechos de usuario(User Rights) ubicado en la sección Comunidad.

- Ingrese el nombre del usuario que desea agregar a la wiki y haga clic en Editar grupos de usuarios(Edit user groups) .
- El miembro del equipo(team member) que desea agregar deberá haberse registrado previamente para una cuenta antes de ser agregado.
- Marque la(s) casilla(s) de los grupos a los que le gustaría agregar al usuario, proporcione un motivo para este cambio (opcional) y luego haga clic en Guardar grupos de usuarios(Save user groups) .


Related posts
13 Best IFTTT Applets (Formerly Recipes) Para automatizar su Online Life
7 Proven Ways a Increase Website Traffic
¿Qué es un Custom Domain and How para configurar uno?
Cómo agregar un Discord Widget a su Website
Cree un sitio web personal rápidamente con Google Sites
Los 16 mejores navegadores web para iPhone (alternativas a Safari)
¿Quién posee el Internet? Web Architecture explicado
Cómo borrar el caché de cualquier navegador web
Los 10 mejores lugares para encontrar imágenes y videos HD gratuitos para su sitio web
8 Best WhatsApp Web Tips & Tricks?
Cómo averiguar quién aloja un sitio web (empresa de alojamiento web)
Cómo configurar una tienda de comercio electrónico de forma rápida y sencilla
10 complementos esenciales de WordPress para un sitio web de pequeñas empresas
Top 10 anónimos Web Browsers para Private Browsing
¿No se puede Connect a WhatsApp Web? Fix WhatsApp Web ¡No funciona!
Wix Vs Squarespace: ¿Cuál es la mejor herramienta de diseño web?
Cómo obtener notificaciones de Twitter en la web y en dispositivos móviles
La lista definitiva de consejos, trucos y accesos directos de YouTube
Videollamadas web de WhatsApp: un simple truco de Android
Cómo descargar listas de reproducción completas de YouTube
