Las mejores extensiones de cromo del selector de color para obtener códigos de color HEX, RGB y HSL
Ya sea que sea un diseñador web(web designer) , un artista o simplemente una persona que quiera hacer coincidir los colores, Google Chrome ofrece varios complementos en Chrome Web Store que pueden ayudarlo.
Con una extensión de cromo(Chrome) de selector de color , puede obtener los valores HEX , RGB o HSL para cualquier color que desee en la web. Simplemente(Simply) apunte el cursor al color y obtenga el código que necesita para que coincida con el color.

Aquí hay 10 extensiones de selector de color de Chrome , comenzando con aquellas que tienen características y funcionalidades adicionales que podría disfrutar.
1. Herramienta de selección de color – Geco(Color Picker Tool – Geco)
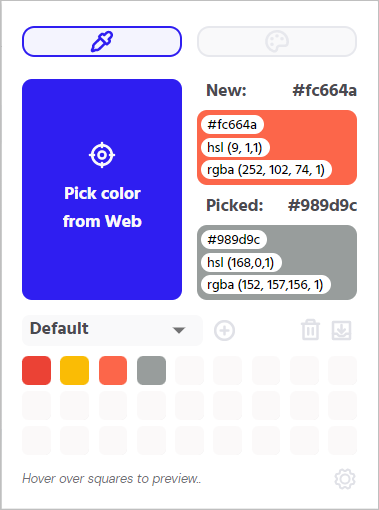
Puede obtener un código de color para cualquier color que vea en una página web con Color Picker Tool – Geco .
- Seleccione el botón de extensión en su barra de herramientas.
- Apunte su cursor al color que desea identificar.
- Haga clic(Click) para guardar el color en la lista de extensiones.

Luego verá los códigos HEX , RGB y HSL en las secciones (HSL)Nuevo(New) y Seleccionado(Picked) de la ventana de la extensión. Seleccione un color anterior que haya identificado y verá esos códigos en la sección Nuevo(New) .

Características adicionales:
- Copie automáticamente el código de color HEX en su portapapeles para pegarlo fácilmente donde sea necesario.
- Descargue(Download) un archivo CSV de su paleta de colores con códigos HEX , RGB y HSL .
- Ajuste(Adjust) la configuración para copiar a su portapapeles, habilitar una notificación y hacer clic con el botón derecho.
2. AK Color
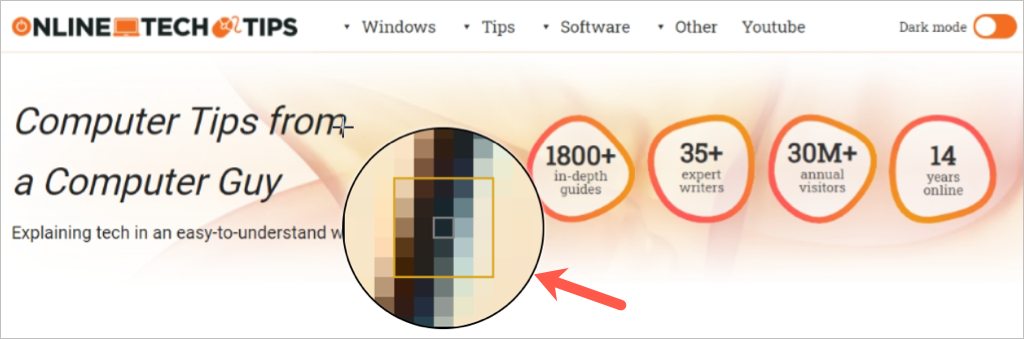
Utilice la herramienta cuentagotas de AKColor para tomar el código de color de cualquier sitio que vea en la web.
- Seleccione el botón de extensión en su barra de herramientas.
- Elija el cuentagotas(eyedropper) de la izquierda y apunte el cursor al color que desea identificar.
- Haga clic(Click) para ver los códigos de color junto con el color más cercano y el color promedio del área.

Verá una bonita ventana emergente con los códigos de color para RGB , RGBA , HEX , HSL y HSLA . Elija(Choose) cualquiera de los códigos para copiar los valores de color a su portapapeles. Luego, seleccione Recoger de nuevo(Pick Again) o Cerrar( Close) .

Características adicionales:
- Utilice el Convertidor de color(Color Converter) y el Generador de degradado(Gradient Generator) integrados directamente en la extensión.
- Aproveche(Take) los atajos de teclado para una identificación de color rápida y sencilla.
- Ajuste(Adjust) la configuración para el modo nocturno, la interfaz, el tamaño de la lupa de píxeles, el nivel de zoom y más.
3. Elija color(Pick Color)
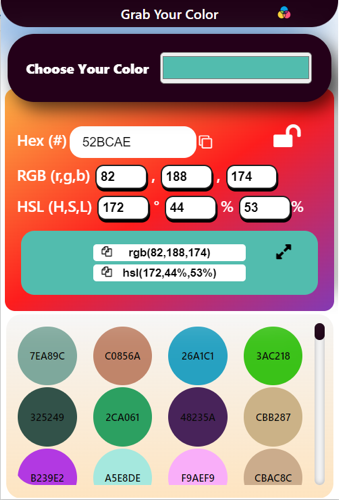
Si está buscando un selector de color que pueda usar en otras ubicaciones en lugar de solo en la web, Pick Color es la herramienta para usted.
- Seleccione el botón de extensión en su barra de herramientas.
- Seleccione Elija su color(Choose Your Color) y luego seleccione el cuentagotas(eyedropper) .
- Apunte su cursor al color que desea identificar. Esto puede ser en un sitio web, su escritorio o en otra aplicación.
- Haga clic(Click) para guardar el color en la extensión.

Luego verá los códigos de color HEX , RGB y HSL en la ventana de la extensión. (HSL)Puede copiar el código HEX seleccionando el icono de copia a la derecha. Para copiar los valores RGB o HSL , baje a la sección de abajo y use esos iconos de copia.

Función de bonificación(Bonus Feature)
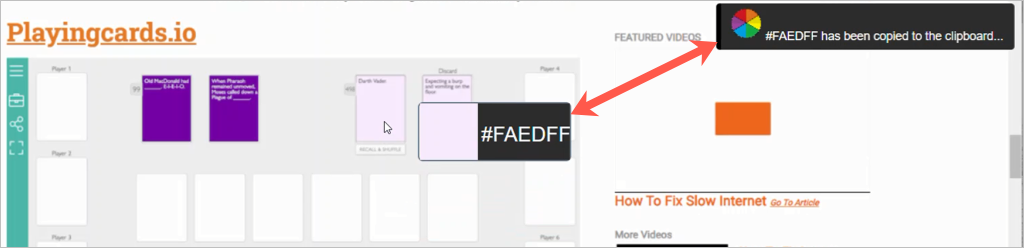
Con Pick Color , puede identificar rápidamente un color en una página web y copiar el código HEX en su portapapeles con un par de clics.
- Haga clic con el botón derecho en la página web y seleccione Elegir un color en la página(Pick a color on the page) en el menú contextual.
- Mueve el cursor al color y verás el código HEX adjunto.(HEX)
- Haz clic(Click) para copiar el código HEX del color en tu portapapeles.

4. Selector de color(Color Picker) (por linangdata.com)
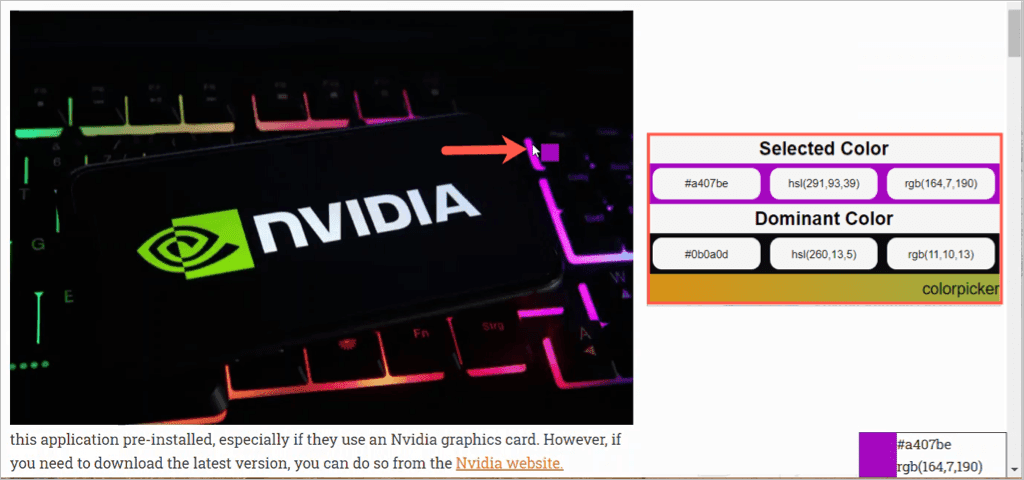
Para ver otra extensión de Chrome con funciones adicionales útiles(Chrome extension with useful extra features) , eche un vistazo a Color Picker de linangdata.com.
- Seleccione el botón de extensión en su barra de herramientas y vaya a la pestaña Cuentagotas .(Eyedropper)
- Elija Cuentagotas(Eyedropper) y apunte el cursor al color. Verás aparecer el código HEX mientras mueves el puntero.
- Haga clic(Click) para guardar el color en la lista de extensiones y copie el código HEX en su portapapeles al mismo tiempo.
- Vuelva a abrir la extensión con el botón de la barra de herramientas y verá los códigos HEX , RGB , HSL , HSV y CMYK . Seleccione el icono de copia a la derecha de cualquiera de los códigos para colocarlo en su portapapeles.

Características adicionales:
- Utilice la pestaña Selector de color(Color Picker) para mostrar los colores primarios con sus códigos de color.
- Pruebe la pestaña Escala de color(Color Scale ) para ver diferentes tonos de color con sus códigos de color.
- Consulte la pestaña Mezclador de colores(Color Blender) para multiplicar, oscurecer, aclarar y superponer colores.
5. Cuentagotas(Eye Dropper)
Eye Dropper es una buena opción de selección de colores para Chrome con algunas bonificaciones que te pueden gustar.
- Seleccione el botón de extensión en su barra de herramientas.
- Elija Elegir color de la página web(Pick color from web page) y mueva el cursor al color. A medida que mueve el puntero, verá los valores HEX y RGB en la esquina inferior derecha de la ventana de su navegador.
- Haga clic(Click) en el color para guardarlo en la lista de extensiones.
- Cuando vuelva a abrir la extensión, verá los códigos de color HEX , HSL y RGB junto con el nombre de ese color en la sección Color seleccionado(Selected) .

Características adicionales:
- Use la pestaña Selector de color(Color Picker) para mezclar sus propios colores.
- Exporte(Export) su historial de color como un archivo CSV con los códigos de color.(CSV)
- Ajuste(Adjust) la configuración para copiar a su portapapeles, cambiar la apariencia del puntero y deshabilitar la información de color a medida que mueve el cursor.
6. Gambas negras(Black-shrimp)
Si desea identificar colores y luego agruparlos para un acceso rápido, consulte Black-shrimp .
- Seleccione el botón de extensión en su barra de herramientas. Esto abre la pequeña ventana del complemento a la izquierda.
- Apunte con el cursor al color que desea identificar y haga clic.
- Inmediatamente verá el código HEX en la ventana. (HEX)Utilice el cuadro desplegable junto al color identificado para ver los códigos de color RGB o HSL .
- Para guardar el color, seleccione el signo más(plus sign) en la parte inferior de la ventana.

Características adicionales:
- Agregue un grupo usando el ícono de la carpeta(folder) y arrastre los colores guardados hacia él.
- Exporte(Export) sus colores guardados como un archivo ASE ( Adobe Swatch Exchange ).
- Utilice(Use) métodos abreviados de teclado para agregar un color, crear un grupo, eliminar o exportar.
7. Selector de color fácil(Easy Color Picker)
Si las características adicionales sofisticadas no son para usted y desea una extensión simple, eche un vistazo a Easy Color Picker .
- Seleccione el botón de extensión en su barra de herramientas.
- Elija el botón Seleccionar(Pick) en la parte superior derecha y apunte el cursor al color. A medida que mueve el puntero, verá los valores HEX y RGB en la esquina inferior derecha de la ventana de su navegador.
- Haga clic(Click) en el color que desee y luego vuelva a abrir la extensión con el botón para ver los códigos HEX , RGB y HSL .

Aunque no existen opciones simples de copia para los códigos de color, puede hacer clic con el botón derecho dentro de cada cuadro y seleccionar Copiar(Copy) si necesita pegar los valores en otro lugar.

8. Selector de colores Colorfly(Colorfly Color Picker)
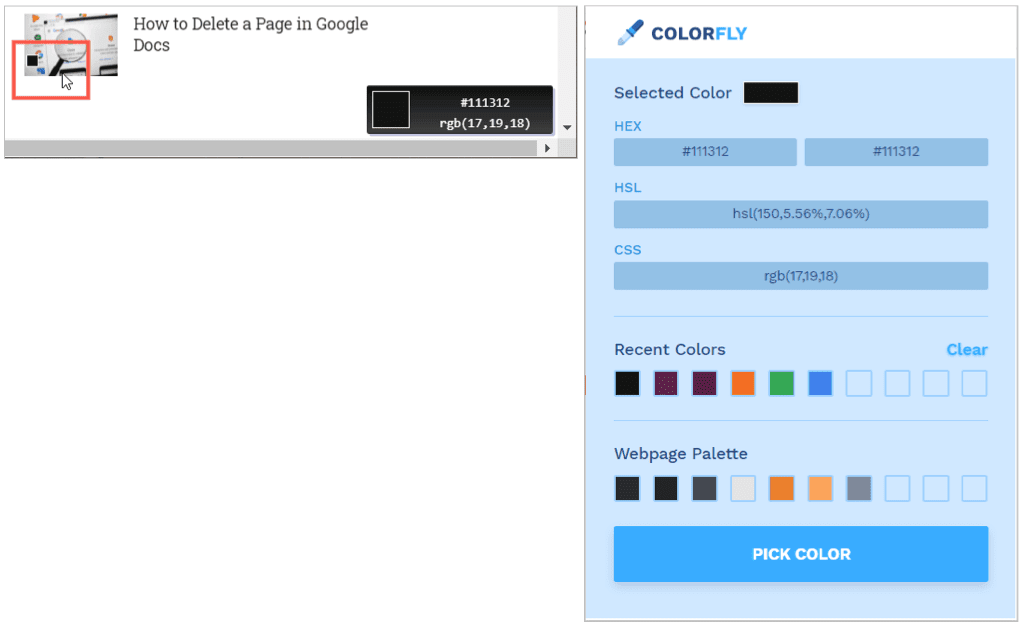
Similar a Easy Color Picker es Colorfly Color Picker . Tome(Grab) el color, vea el código y copie los valores si es necesario.
- Seleccione el botón de extensión en su barra de herramientas.
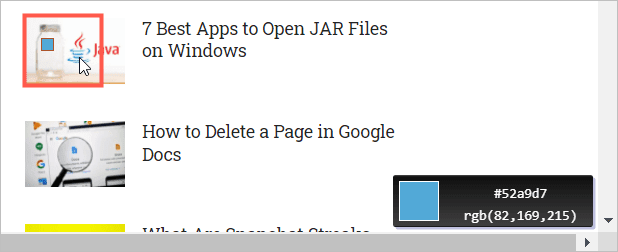
- Elija el botón Seleccionar color(Pick Color) y apunte el cursor al color. A medida que mueve el cursor, puede ver los valores HEX y RGB en la esquina inferior derecha de la ventana de su navegador.
- Haga clic(Click) en el color que desee y verá los códigos HEX , RGB y HSL en la ventana de la extensión. Seleccione(Select) cualquier código de color para copiarlo en su portapapeles.

9. Selector de color(Color Picker) (por kipelovvycheslav)
Otra extensión básica del navegador Chrome(Chrome browser extension) tiene el mismo nombre que otra en nuestra lista, Color Picker , esta de kipelovvycheslav.
- Seleccione el botón de extensión en su barra de herramientas.
- Apunte con el cursor al color que desea identificar y haga clic.
- Vuelva a abrir la extensión para ver los códigos de color HEX , HSL y RGB .

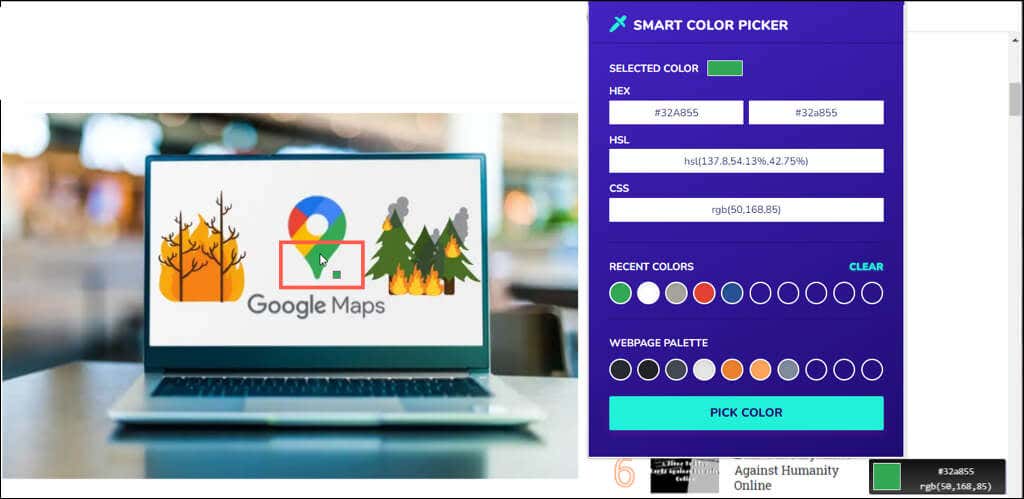
10. Selector de color inteligente(Smart Color Picker)
Una última y simple extensión de Chrome sin campanas ni silbatos es Smart Color Picker .
- Seleccione el botón de extensión en su barra de herramientas.
- Elija el botón Seleccionar color(Pick Color) y apunte el cursor al color. A medida que mueve el cursor, verá los valores HEX y RGB en la esquina inferior derecha de la ventana de su navegador.
- Haga clic(Click) en el color que desee y luego vuelva a abrir la extensión con el botón para ver los códigos HEX , RGB y HSL . Seleccione(Select) cualquier código de color para copiarlo en su portapapeles.

Con suerte, al menos uno de estos selectores de color de extensión de Chrome es justo lo que necesita. (Chrome)Ya sea que le gusten las funciones adicionales o prefiera mantenerlo simple, todas son excelentes opciones.
Para obtener ayuda adicional, echa un vistazo a cómo instalar o eliminar extensiones en Chrome(install or remove extensions in Chrome) .
Related posts
Las 3 mejores extensiones VPN de Chrome para una navegación web segura
Las 9 mejores extensiones de OpenOffice que deberías instalar ahora
6 Best Reddit Alternatives puedes usar gratis
El 6 Best Online Paraphrasing Tools a Rewrite Text
7 Best Apps and Websites para ver Videos Together
Las 14 mejores aplicaciones de Android para vender sus cosas usadas localmente (2022)
El mejor software de transmisión de Twitch para Windows y Mac
EL Best Speech A Text Software PARA Windows 10
Las mejores herramientas para copiar una gran cantidad de archivos en Windows
Las 9 mejores aplicaciones de seguimiento de calorías para iPhone y Android
7 Best Android Reminder Apps
Los 7 mejores bots de Slack para tu canal de Slack
Best Free Karaoke Software para Windows
El 6 Best Pregnancy Apps de 2021
7 Best Apps para ayudarte a estudiar mejor
El 5 Best Cash Advance Apps para iPhone and Android
El 6 Best PDF Editors para Windows 10 en 2021
Las 10 mejores plantillas de Evernote
El 11 Best IRC Clients para Windows, Mac, y Linux en 2022
El 5 Best Anonymous File Sharing and Hosting Sites
