¿Qué es una fuente y qué es una familia de fuentes? -
¿Alguna vez te has preguntado qué son las fuentes? ¿Qué hay de las familias de fuentes? ¿Quiere saber más sobre las propiedades de las fuentes, el peso de las fuentes y los estilos de las fuentes(weight and font styles) ? En esta guía, respondemos a todas estas preguntas (y más) y definimos las diferentes pequeñas cosas que, juntas, forman una fuente y una familia de fuentes. Empecemos:
¿Qué es una fuente?
Por definición, una fuente es un conjunto de caracteres, generalmente letras, números, signos de puntuación y otros símbolos. Las fuentes se caracterizan por su tamaño, peso y estilo. Algunas fuentes son más grandes que otras, algunas son más negritas o cursivas que otras.

Las fuentes vienen en diferentes formas y tamaños.
Todas estas características se aplican a las fuentes que usamos hoy en día, excepto que ahora generalmente usamos y vemos fuentes que se muestran en pantallas de todo tipo. Las fuentes utilizadas en computadoras, navegadores web, aplicaciones de oficina o cualquier otra aplicación aún se definen por las mismas características: tamaño, peso y estilo.
Tomemos estas tres características principales una por una y veamos qué las hace significativas. Probablemente todo el mundo ha oído hablar de la fuente Arial(Arial font) , así que la usamos como ejemplo.
¿Qué es el tamaño de fuente?
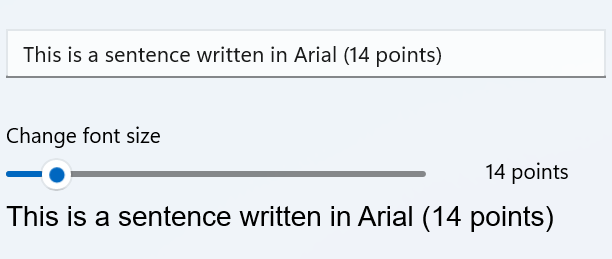
El tamaño de fuente(Font size) generalmente se mide en puntos que a menudo equivalen a píxeles en pantallas de computadora y otros tipos de pantallas. Por ejemplo, una fuente Arial de 14 puntos significa que la fuente que usas se llama Arial y que sus caracteres (letras, números y otros símbolos) tienen un tamaño máximo, o alto si lo deseas, de 14 puntos. Una oración escrita en Arial de 14 puntos se ve así:

El tamaño de la fuente se mide en puntos
¿Cuál es el peso de la fuente?
Las fuentes también se caracterizan por el peso. El peso de una fuente se refiere al grosor de los caracteres que contiene, o más precisamente, al grosor de las líneas (trazos) de los caracteres. Los tipos habituales de grosor de fuente(font weight) son regular, negrita y ligera. El peso predeterminado(default weight) es regular; una fuente con un peso ligero significa que sus caracteres son más delgados que su fuente estándar o regular similar. Del mismo modo, una fuente en negrita significa que los caracteres son más gruesos que la forma normal de esa fuente.
Una fuente también puede tener otros pesos, como más ligero, semi-negrita o más negrita. A veces, el peso de la fuente se puede especificar en números; por ejemplo, una fuente puede ser 100 light o 600 bold. Sin embargo, el usuario regular de la computadora(computer user) va a lidiar con pesos de fuente estándar y regulares, y con fuentes en negrita. A continuación, puede ver un ejemplo de una fuente Arial Bold , junto con la (Arial Bold font)Arial normal . Está claro cuál es la versión en negrita.

El peso se relaciona con el grosor del trazo.
¿Qué es un estilo de fuente?
La tercera característica esencial de una fuente es su estilo. Las fuentes pueden ser cursivas (u oblicuas), condensadas (o estrechas), comprimidas, extendidas (o expandidas), etc. Por ejemplo, los caracteres de una fuente en cursiva tienen un ángulo distinto de la vertical. Los caracteres de una fuente condensada o angosta tienen un espacio más estrecho que el espacio estándar entre ellos, mientras que una fuente extendida o expandida tiene un espacio más amplio entre sus caracteres. Aquí hay un ejemplo de fuentes con diferentes estilos:

Texto(Text) escrito en Arial Narrow y Arial Italic(Arial Narrow and Arial Italic)
Además de los tres aspectos principales que la definen (tamaño, peso y estilo), una fuente también se caracteriza por otras cosas como el diseño, la forma en que se representan sus caracteres (mediante puntos o mediante vectores), o su orientación. Por ejemplo, las fuentes árabes(Arabic) están diseñadas para lectura de derecha a izquierda en lugar de lectura de izquierda a derecha, como las fuentes utilizadas en la mayoría de los idiomas.
¿Qué es una familia tipográfica?
Una familia de fuentes representa una colección de todas las fuentes que comparten las mismas características de diseño. Las fuentes que pertenecen a la misma familia pueden variar en tamaño, peso y estilo, pero comparten las mismas características esenciales de diseño.
Por ejemplo, cuando las personas piensan en Arial , solo piensan en una fuente específica, pero en realidad es una familia de fuentes(font family) completa , caracterizada por las mismas líneas rectas y la misma apariencia de letra(letter appearance) . Piénselo de esta manera: una familia de fuentes(font family) es la suma de todos los pesos y estilos de una fuente en particular.
Fuentes como archivos en su computadora
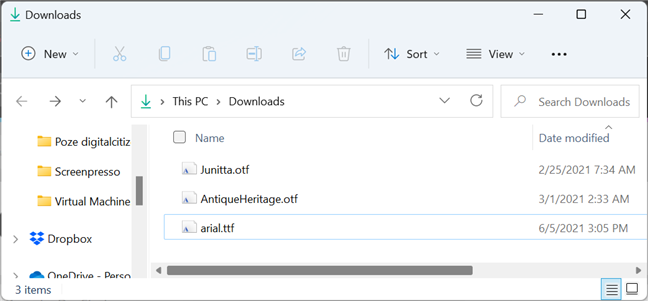
Las fuentes se almacenan como archivos en computadoras que ejecutan Windows y otros sistemas operativos. Un archivo de fuente contiene detalles sobre el diseño, el tamaño, el peso y el estilo, así como los caracteres incluidos. Así(Just) como los archivos ejecutables tienen la extensión ".exe" en Windows , las fuentes tienen algunas extensiones específicas de uso común. Las extensiones más comunes para fuentes son TTF y OTF(TTF and OTF) .

Extensiones de archivo para archivos de fuentes
TTF es un acrónimo de TrueType Fonts , un formato de fuente creado por Apple y licenciado libremente a Microsoft en la década de 1980. Por eso, este formato es ahora el más utilizado en las computadoras con Windows . Puede encontrar más detalles sobre este tipo de archivos de fuentes y un poco de historia al respecto, aquí: TrueType .
OTF proviene de OpenType Font . OpenType también es hijo de Microsoft , pero esta vez se hizo realidad con la ayuda de Adobe en lugar de Apple . Las fuentes OpenType(OpenType) se utilizan en computadoras con Windows , así como en sitios web en Internet.
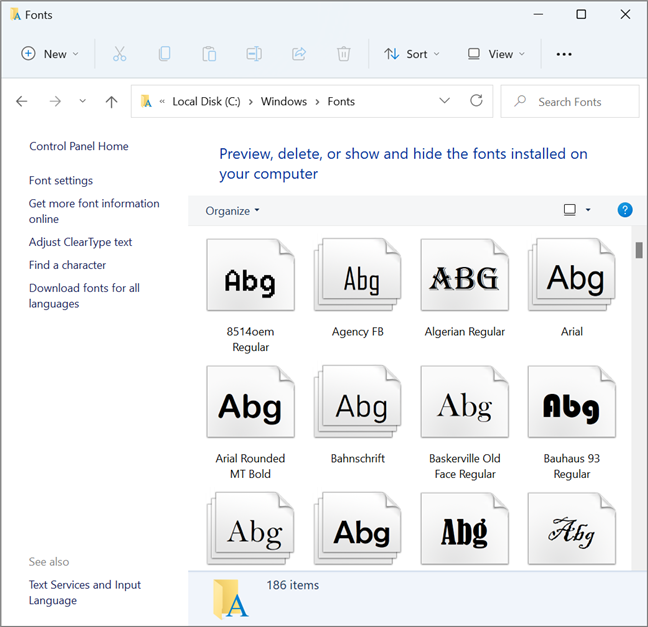
En las computadoras y dispositivos con Windows , las fuentes instaladas se almacenan en la (Windows)partición de su sistema(system partition) , en la que está instalado el sistema operativo(operating system) , en la subcarpeta Fuentes(Fonts ) de la carpeta de Windows . Si descarga una fuente, puede almacenarla en cualquier carpeta que desee, pero una vez que la instala, se guarda una copia de la fuente en la carpeta que mencionamos.

La ubicación de las fuentes instaladas en Windows
Si desea obtener más detalles sobre cómo trabajar con fuentes en una computadora con Windows , aquí hay un artículo sobre cómo(How) ver e instalar fuentes en Windows 11 y Windows 10 .
Si desea encontrar fuentes en Internet y descargarlas en su computadora, aquí hay 10 mejores ubicaciones donde puede descargar fuentes seguras y gratuitas.
¿Difícil de leer a baja resolución?
La lectura de fuentes a baja resolución fue un problema con las primeras fuentes utilizadas en las pantallas de las computadoras. En lugar de líneas suaves, la baja resolución se tradujo en caracteres difíciles de leer. Las fuentes TrueType han introducido una mejora significativa utilizando una tecnología llamada sugerencia(hinting) . Más tarde se añadió el suavizado(anti-aliasing) y finalmente el renderizado de subpíxeles(subpixel rendering) . Microsoft implementó este último bajo el nombre de ClearType . ClearType se puede activar o desactivar en Windows según las preferencias del usuario.
La representación de subpíxeles(Subpixel) aprovecha la tecnología utilizada en las pantallas LCD(LCD screen) . Por cada píxel en una pantalla LCD(LCD screen) , hay tres subpíxeles reales para cada uno de los colores básicos (rojo, verde, azul). El color blanco se obtiene disparando los tres píxeles a la máxima intensidad. La representación de subpíxeles(Subpixel) muestra información diferente en cada subpíxel de color(color subpixel) , teniendo en cuenta la adyacencia para suavizar los bordes.

Desde la izquierda: sin suavizado, reproducción de subpíxeles, suavizado, ClearType
A algunas personas les molesta esta tecnología porque las fuentes les parecen coloreadas en lugar de negras. El efecto empeora si el fondo de la pantalla(screen background) no es blanco. Si tiene este problema, puede desactivar esta función en Windows .
Una breve historia de la fuente.
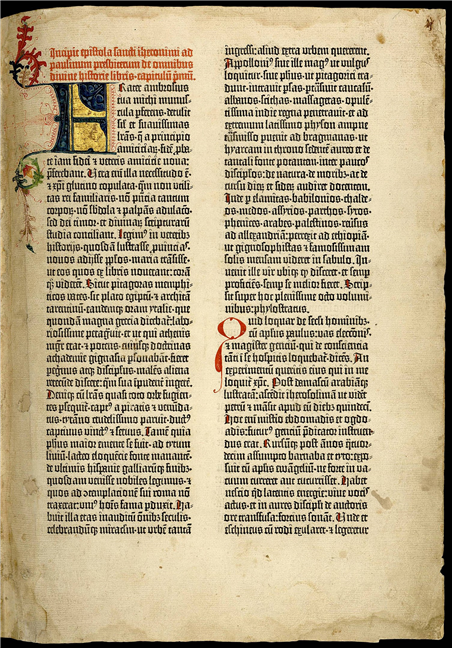
Históricamente hablando, la palabra fuente(word font) significa un conjunto de diferentes caracteres que fueron tallados en madera o moldeados en metal fundido en un molde. La primera fuente probablemente apareció cuando se desarrolló la primera técnica de impresión(printing technique) . Eso tuvo lugar en el este de Asia(East Asia) , en algún lugar entre el 206 a. C. y el 220 d. C., cuando los chinos(Chinese) comenzaron a utilizar la impresión en madera(woodblock printing) sobre tela y papel(cloth and paper) . En el siglo XI, el este de Asia(East Asia) ya había visto la invención de tipos móviles de madera (una pieza de tipo para cada carácter), y en el siglo XIII, Corea(Korea) había desarrollado tipos móviles de metal. Cronológicamente(Chronologically), el siguiente paso importante fue la invención de la impresión(type printing) mecánica de tipos móviles por parte de Johannes Gutenberg en Europa(Europe) , alrededor de 1450. Fue el momento en que Gutenberg contrató a un escriba para que lo ayudara a diseñar y crear la primera fuente del mundo(World font) occidental . Según Wikipedia , tenía 202 caracteres y se utilizó para imprimir los primeros libros en Europa(Europe) . No mucho después, Gutenberg creó una segunda fuente con 300 caracteres, que utilizó para crear la primera Biblia(Bible) impresa del mundo. Es conocida como la Biblia de Gutenberg(Gutenberg Bible) , o la Biblia de 42 líneas , la Biblia de Mazarino (Bible).(Mazarin Bible)o el B42 . Independientemente(Regardless) del nombre que lleve, marca el inicio de la era del libro impreso en Europa y, en general, en el (Europe)mundo(World) occidental .

La fuente utilizada en la Biblia de Gutenberg(Gutenberg Bible)
Posteriormente se desarrollaron(were developed afterwards) muchos tipos diferentes de fuentes , pero "el surgimiento de las fuentes" fue durante el siglo XX, cuando la impresión se convirtió en una industria y las máquinas de impresión industrial se volvieron comunes. Fue la era de la distribución generalizada de libros impresos y periódicos, y fue un período en el que se crearon muchas fuentes.
Finalmente, a partir de la última parte del siglo XX(the last part of the 20th century) , la gente pasó de leer en papel a leer en pantallas. Debido al auge de Internet, leer noticias y encontrar información escrita, en general, se ha vuelto cada vez más popular en computadoras, tabletas, teléfonos inteligentes y otros dispositivos similares. La gente comenzó a prestar mucha más atención a cómo se ven las fuentes cuando se muestran en las pantallas, por lo que más diseñadores que nunca comenzaron a crear fuentes. Por lo tanto, hoy en día, es difícil saber cuántas fuentes diferentes existen: las estimaciones oscilan entre 500.000 y 1.000.000.
¿Qué fuentes prefieres?
Esperamos que, en este artículo, hayamos logrado arrojar algo de luz sobre qué son las fuentes y las familias de fuentes. Háganos saber qué fuentes prefiere usar. Si tiene alguna pregunta sobre este tema o si desea que agreguemos otra información al artículo, no dude en escribirnos en los comentarios a continuación.
Related posts
10 mejores ubicaciones para descargar fuentes gratuitas seguras -
5 maneras de hacer doble clic con un solo clic en Windows
Cómo PIN a Start Menu IN Windows 10: la guía completa
7 cosas que no puedes hacer con la barra de tareas Windows 11
Cómo hacer Google MI search engine EN Microsoft Edge
Cómo crear accesos directos con parámetros en Windows 10
Evite que Windows 10 promocione aplicaciones en el menú Inicio
2 maneras de eliminar el People icon de la barra de tareas en Windows 10
¿Por qué es mi pantalla en blanco y negro? Fix ¡Este problema en Windows 10!
5 cosas que no puedes hacer con el Windows 11 Start Menu
Los widgets de Windows 11: todo lo que necesita saber -
Cómo cambiar el icono de cualquier acceso directo en Windows 10
Cómo detener y configurar las notificaciones de aplicaciones de Windows 10 (Correo, Calendario, Skype, etc.)
Limpiador del área de notificación: 2 formas de restablecer los íconos del área de notificación en Windows
Cómo configurar un icono y una etiqueta personalizados para unidades extraíbles en Windows
2 formas de convertir archivos PNG, SVG, JPG a archivos ICO en Windows
Cómo personalizar el símbolo del sistema (cmd) en Windows 10
Cómo cambiar el idioma en Windows 11
Windows 10 Dark Mode: ¿Cómo encenderla y apagarlo!
Cómo cambiar la carpeta view template en Windows 10's File Explorer
