¿Qué es la carga diferida? Habilitarlo o deshabilitarlo en Chrome, Firefox, Edge
También conocida como carga bajo demanda, Lazy Loading es una técnica para optimizar el contenido en línea. Esta técnica, en lugar de cargar toda la página web y renderizarla de una sola vez, carga y muestra una página web lentamente, en bits. Carga el objeto cuando se necesita. A medida que continúa desplazándose hacia abajo, el contenido está disponible para su visualización. Para ser precisos, es la práctica de retrasar la inicialización de los recursos hasta que realmente se necesiten para mejorar el rendimiento y ahorrar recursos del sistema. Hay ventajas de Lazy Loading . Por ejemplo, evita la ejecución innecesaria de código.
WordPress , una de las principales plataformas de blogs en la web, ofrece una solución de carga diferida llamada Infinite Scroll . Sin embargo, si abre un navegador con varias pestañas ancladas abiertas, el contenido de cada pestaña no se cargará hasta que haga clic en ella. Si encuentra este comportamiento inadecuado, intente deshabilitar Lazy Loading .
Este artículo lo guía a través del proceso de habilitar o deshabilitar la carga(Loading) diferida en los navegadores Firefox(Firefox) , Chrome y Edge .
¿Qué es Lazy Loading de imágenes?
A diferencia del enfoque tradicional, algunos usuarios habilitan Lazy Loading en sus navegadores. Hace que un sitio web se cargue más rápido, ahorra ancho de banda para que los usuarios experimenten una sesión de navegación verdaderamente ininterrumpida
Habilitar o deshabilitar la carga diferida en el navegador Firefox
Antes de continuar, primero, averigüemos si Firefox es compatible con Lazy Loading o no. Para encontrar esto, abra varias pestañas en Firefox simultáneamente.
Luego, cierre el navegador y vuelva a abrirlo (restaurar las pestañas de su sesión anterior). Notarás que la pestaña en primer plano comenzará a cargarse. Si esto ocurre, significa que Lazy Loading está habilitado para Firefox . Para desactivarlo,
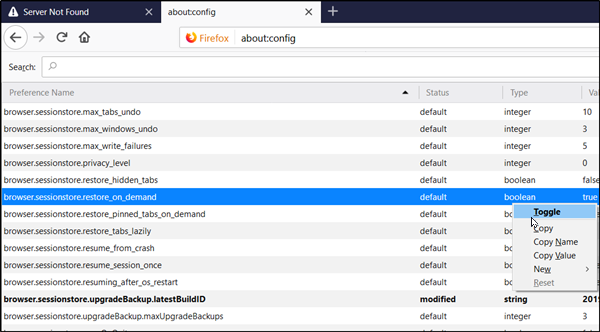
Abra una nueva pestaña, escriba about:config y presione la tecla Enter . Cuando se le solicite un mensaje de advertencia, haga clic en " Acepto el riesgo (I accept the risk)" y continúe.

Ahora, escriba browser.sessionstore.restore en la barra de búsqueda y presione nuevamente la tecla Intro(Enter) o busque manualmente browser.sessionstore.restore_on_demand. Cuando lo vea, haga clic derecho y seleccione 'Alternar'(‘Toggle’) para desactivar la función.
Reinicie el navegador.
Deshabilitar o habilitar la carga diferida en el navegador Chrome
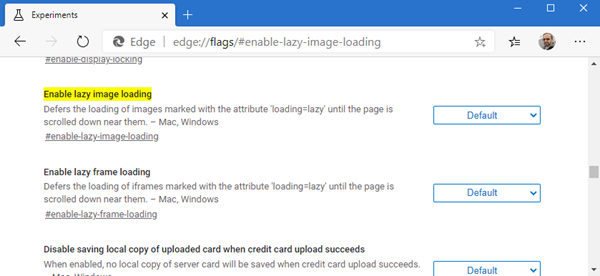
Para deshabilitar Lazy Loading en Chrome , deberá activar dos banderas en Chrome :
chrome://flags/#enable-lazy-image-loading chrome://flags/#enable-lazy-frame-loading
Tras la activación, las banderas abrirán la página de banderas con la configuración correspondiente.

Para deshabilitarlos, presione la flecha desplegable, junto a las funciones descritas y elija la opción ' Deshabilitado(Disabled) '. Al final, reinicie Google Chrome cerrándolo manualmente o presione el botón Relanzar(Relaunch) para reiniciar el navegador y permitir que los cambios surtan efecto. Del mismo modo(Likewise) , cambie a ' Habilitado(Enabled) ' para habilitar la carga diferida(Lazy Loading) , nuevamente.
Deshabilitar o habilitar la carga diferida en el navegador Edge
Para deshabilitar Lazy Loading en Chrome , deberá activar dos banderas en Chrome :
chrome://flags/#enable-lazy-image-loading chrome://flags/#enable-lazy-frame-loading

Para deshabilitarlos, presione la flecha desplegable, junto a las funciones descritas y elija la opción ' Deshabilitado(Disabled) '. Al final, reinicie Google Chrome cerrándolo manualmente o presione el botón Relanzar(Relaunch) para reiniciar el navegador y permitir que los cambios surtan efecto. Del mismo modo(Likewise) , cambie a ' Habilitado(Enabled) ' para habilitar la carga diferida(Lazy Loading) , nuevamente.
¿Prefieres Lazy Loading, o no?(Do you prefer Lazy Loading, or not?)
Related posts
Cómo sincronizar Tabs entre Edge, Chrome and Firefox browsers
400 Bad Request, Cookie Too Large - Chrome, Edge, Firefox, es decir,
Cómo cambiar el Default Font en Chrome, Edge, Firefox browser
Cerrar todos los browser tabs abiertos a la vez en Chrome, Edge, OR Firefox
¿Es seguro guardar contraseñas en Chrome, Firefox or Edge browser?
Block or Allow Third-Party Cookies en Chrome, Firefox, Edge, es decir, Opera
Google Chrome vs Firefox Quantum para Windows 10
Deshabilitar, desinstalar Adobe Flash, Shockwave en Chrome, Firefox, Edge, es decir,
Windows Defender Application Guard Extension para Chrome & Firefox
Cómo detener las redirecciones automáticas en el Chrome, el Firefox, los navegadores Edge
Cómo Desplácese automático A web page Down or Up en Chrome or Firefox
Install YouTube como un Progressive Web App en Chrome or Edge
Cómo traducir un Web page en Chrome, Firefox and Edge
Cómo deshabilitar incorporado En Password Manager en Chrome, Edge, Firefox
Cómo cambiar default download location en Chrome, Firefox, Opera
Cómo hacer Flash work en Chrome, Edge, Firefox NOW
Hyperlink Auditing en Chrome & Firefox browsers
Prevent Firefox or Chrome DESDE GUARDAR SU Credit Card Information
Fix: reCAPTCHA no funciona en Chrome, Firefox, o cualquier navegador
Cómo guardar páginas web como PDF en Chrome or Firefox
