Encuentre enlaces rotos, valide HTML y CSS en su sitio web usando DeepTrawl
Es posible que algunos no lo sepan, pero siempre es una buena idea que los administradores web revisen los sitios web en busca de cualquier tipo de problema en un intento por asegurarse de que los usuarios finales estén a salvo de daños externos cada vez que los visiten. Ahora, hay varias herramientas en línea diseñadas para ejecutar controles en sitios web para recopilar datos sobre posibles problemas. Pero hoy no vamos a hablar de la opción online, sino de un programa de Windows 10 conocido como DeepTrawl .
Nos encontramos con DeepTrawl hace aproximadamente una semana y, para ser honesto, es bastante bueno. Sin embargo, como todas las herramientas similares anteriores, los usuarios deberían poder comprender los datos recopilados para tener una idea real de si las cosas funcionan por debajo del promedio.
También se debe tener en cuenta que estos programas tienden a revelar una gran cantidad de falsos positivos, y dado que cada sitio web es diferente en lo que respecta al diseño y las bases de código, los errores después de un escaneo pueden no ser lo que parecen.
DeepTrawl: compruebe(DeepTrawl – Check) si hay errores en su sitio web
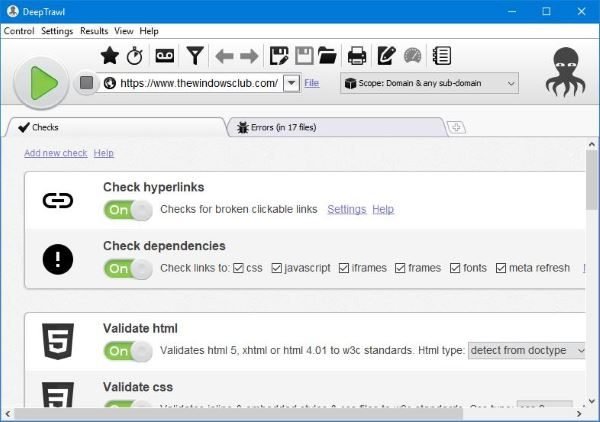
1] Sección de cheques
(1] Checks section)

Antes de comenzar el proceso de escaneo, primero debe decidir qué necesita escanear. Al ir a la sección Comprobaciones(Checks) , el usuario puede elegir si desea o no escanear hipervínculos, verificar dependencias, validar HTML , validar CSS y mucho más.
Sin duda , DeepTrawl es una herramienta poderosa porque es posible agregar controles nuevos y únicos.
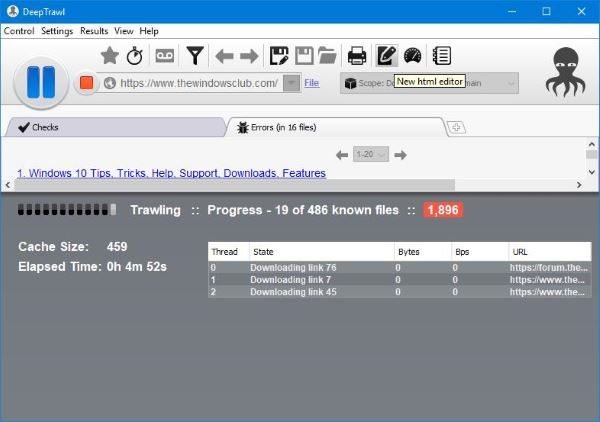
2] Escanear una URL(2] Scan a URL)

Bien, entonces es posible escanear cualquier URL , incluso si no tiene nada que ver contigo. Pero elegimos escanear The Windows Club para ver qué sucede detrás de escena. Tenga en cuenta que no completamos el escaneo porque tomó demasiado tiempo, pero tenemos algunas cosas que mostrar.
Por lo tanto, para escanear una URL , copie la URL de su sitio web y péguela en la sección de URL de DeepTrawl , luego presione el botón Enter para que todo se mueva.
Una vez que haya terminado con el escaneo, verá una nueva pestaña con toda la información de error escondida, y deberá leerla para comprender qué podría estar pasando con su sitio web.
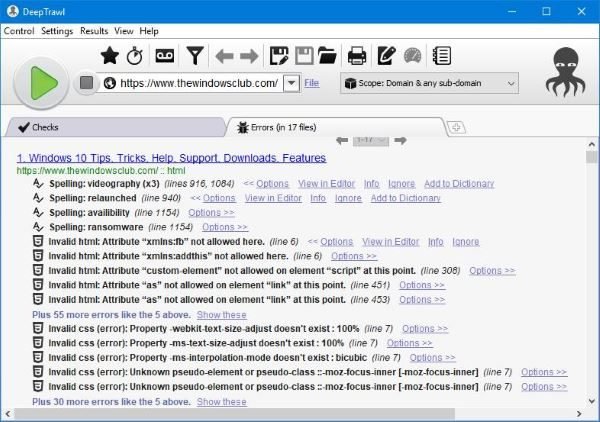
3] Todos los errores(3] All the errors)

Los errores encontrados se mostrarán en la pestaña de errores. En nuestro análisis breve, encontramos errores de 2005 en 17 archivos, aunque estamos seguros de que esos errores no tienen nada que ver con problemas de seguridad. Entonces, tal como está, habrá muchos falsos positivos, y depende del administrador web decidir qué es qué.
Para tener una idea de lo que contiene un error en particular, haga clic en Opciones y luego seleccione Ver(View) en el editor . Inmediatamente(Right) , el editor incorporado aparecerá con el código de su sitio web junto con el área afectada resaltada.
Puede hacer cambios aquí o presionar el botón Ordenar(Tidy) para limpiar automáticamente el código incorrecto. No recomendaríamos presionar ese botón si su sitio web tiene una tonelada de código único porque simplemente romperá todo.
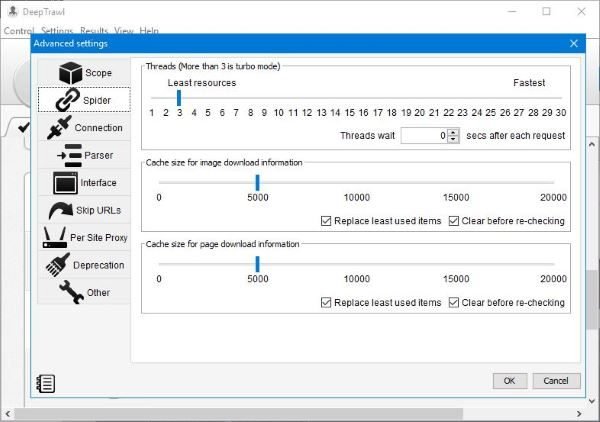
4] Configuración(4] Settings)

El área de configuración está llena de opciones para que las aproveches. Las opciones están ahí para verificar el alcance, jugar con el Administrador de autenticación básica(Basic Authentication Manager) y más. Además, la gente puede editar Spider para determinar qué tan rápido se hacen las cosas.
El analizador también es importante porque puede mejorar la velocidad si algunas opciones están deshabilitadas cuando no se necesitan. No solo eso, sino que los usuarios también pueden agregar URL(URLs) para omitir, entre otras cosas.
La herramienta es bastante impresionante, como puede ver, e incluso más que las muchas opciones gratuitas en línea disponibles en este momento. Descarga la herramienta ahora mismo de forma gratuita desde el sitio web oficial(official website) .
Related posts
Reseña del libro: Cree su propio sitio web: una guía cómica de HTML, CSS y Wordpress
Best Gratis Personal Web Hosting Comentarios
Cómo lidiar con Plagiarism and Online Content Theft
Lista de Top Blogs en India por Tráfico - 2020
Prácticos sugerencias de Blogging para nuevos bloggers y principiantes
Cómo encontrar y jugar juegos de consola de los años 80 y 90 en tu PC
Cómo desactivar la opción Find My iPhone
Cómo hacer Money Online para principiantes
7 sitios a Find Public Domain Stock Footage para los proyectos Your Video
Los 8 mejores lugares para encontrar plantillas de nociones gratuitas
Buscar contraseñas predeterminadas del enrutador
Find and Run Robot: A Program Launcher para usuarios de teclado hardcore
Find Power Hogs y aplicaciones usando batería alta con Task Manager
Find File and Folder Ownership information utilizando Command Prompt
Find & Download End User License Terms para Microsoft Software
Protect y seguro WordPress website de los hackers
Find Someone en Snapchat Without Username or Number
Find and Replace Text en Multiple Files en Bulk en Windows 10
Find, download and install Drivers para Unknown Devices o Hardware
Los 10 mejores lugares para encontrar imágenes y videos HD gratuitos para su sitio web
