Cómo marcar un mensaje de Skype en Windows 10
La versión estable de Microsoft Skype para ambas plataformas, Desktop y Mobile admite la función de marcadores(Bookmarks) . Con esta función en Skype , puede marcar fácilmente mensajes y archivos adjuntos importantes de Skype en una conversación para verlos rápidamente más tarde. Entonces, hoy veremos cómo marcar un mensaje de Skype(bookmark a Skype message) en Windows 10.
Cómo marcar un mensaje de Skype

Los marcadores en Skype guardan un mensaje para que pueda volver a él con un solo clic en cualquier momento en el futuro. Para marcar un mensaje en Skype , tienes que:
- Iniciar Skype
- Abra el hilo de chat que tiene el mensaje.
- Desplácese hasta el mensaje que desea marcar
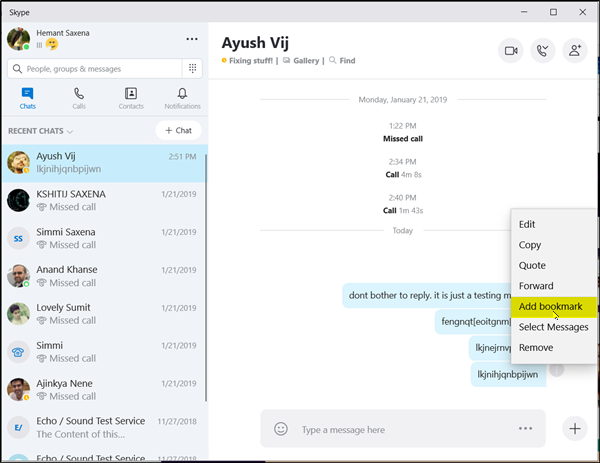
- Haga clic en 3 puntos(Click 3-dots) Más opciones visibles junto al mensaje
- Seleccione Agregar marcador.
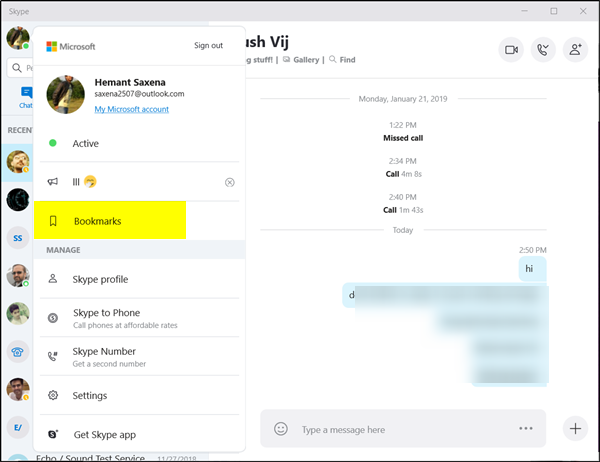
Una vez que haya hecho esto, haga clic en ' Marcadores(Bookmarks) ' para revisar.

Notará que aparecerá un 'Icono de marcador' junto al mensaje o archivo adjunto al que ha agregado un marcador.
Cómo quitar el marcador de un mensaje de Skype
Si no lo sabe, los marcadores se agrupan primero por persona y luego se ordenan por fecha. Cuando pasa el cursor del mouse sobre el mensaje marcado, aparece un icono.

Cuando hace clic en el icono, se le lleva directamente al mensaje dentro del hilo de chat del que proviene. Por lo tanto, si desea eliminar un marcador, haga clic en el botón de tres puntos/Más opciones que aparece cuando pasa el mouse sobre él y seleccione la opción Eliminar del menú.
That’s it!
Related posts
Troubleshoot No Video, Audio or Sound en Skype Llamadas en Windows
Skype Privacy Settings, Groups and Video Calls
Cómo configurar y usar Skype para realizar videollamadas gratis en Windows 10
Cómo deshabilitar los recordatorios de llamadas perdidas y las alertas de mensajes perdidos en Skype
Cómo usar Snapchat Camera filter en Microsoft Teams and Skype
Cómo hacer Skype para Web work en Firefox
Cómo enviar un Skype meeting Invite link
Inicio de sesión de Skype: Security and Safety Tips para principiantes
Los mejores complementos de Skype, Tools & Software para Windows
Skype installation falló con error code 1603 en Windows 10
Cómo comprar Skype Credit
Skype no puede enviar o recibir archivos e imágenes
Cómo Cambiar o Blur Background en Skype Video llamadas
Skype Audio or Microphone no funciona en Windows 10
Zoom vs Microsoft Teams vs Google Meet vs Skype
Cómo Block or Unblock someone en Skype
Skype Extension para Google Chrome le permite acceder a Skype para Web y más!
Cómo habilitar y usar Split View en Skype en Windows 10
El contenido de este mensaje no está respaldado en Skype
¿Cómo unir o enlazar Skype and Microsoft Account - FAQ
